Initiation à Adobe Illustrator CS2 : notions de base

Carrefour de l’information
Université de Sherbrooke
Adobe Illustrator CS2
Première partie Notions de débutant
Par :
Shawn Bédard

Sherbrooke
Automne 2006
Table des matières
POURQUOI ILLUSTRATOR? ..2 RAISONS D’UTILISATIONS 2
(1) Un dessin vectoriel ..2
(2) La mise en page 2
(3) La création de logo .2(4)La cartographie 3 AVANTAGES ET INCONVÉNIENTS ..3

Créer un nouveau document 4
Créer un nouveau document à partir d’un modèle ..4
Ouvrir un document existant ..5
VOICI L’INTERFACE D’ILLUSTRATOR! 6 DESCRIPTION DES OUTILS .7
L’outil de sélection ..7
L’outil de sélection direct .7

L’outil plume ..7
L’outil texte ..7
L’outil forme géométrique 7
Le crayon vectoriel ..8
L’outil main .8
La loupe .8

La couleur de remplissage 8
La couleur de contour .8
DESCRIPTION DES FENÊTRES DE CONTRÔLE 9
QUELQUES EFFETS 10 LA FENÊTRE PATHFINDER ..11
Ajouter .11
Soustraire ..11

Intersection 11
Exclusion de remplissage ..11
Diviser .11
Trimer ..11
Rogner .11
Créer le tracé 11

Soustraire vers l’extérieur .11
MODIFIER UNE POLICE 12 LES MODES D’ENREGISTREMENT 13
Adobe PDF (.pdf) ..13
Illustrator EPS (.eps) 13
SVG et SVG compressed .13 LES FORMATS D’EXPORTATION ..14
JPEG (.jpg) 14

Macromedia Flash (.swf) 14
Photoshop (.psd) .14
TIFF (.tif) 14
Adobe Illustrator CS2
Pourquoi Illustrator?
Illustrator est un logiciel de traitement d’image vectorielle. Par image vectorielle on entend, non pas des pixels, mais bien des calculs mathématiques. D’une certaine façon, chaque objet tracé constitue une extrapolation géométrique entre des points de repère.
Raisons d’utilisations
Les principales raisons d’utiliser le logiciel Illustrator se regroupent en quatre familles :

(1) le dessin vectoriel, (2) la mise en page, (3) la création de logo et (4) la cartographie.
(1) Un dessin vectoriel est une représentation composée d?objets géométriques (lignes, points, polygones, courbes, etc.) ayant des attributs de forme, de position, de couleur, etc., permettant de produire des images. Par exemple, les personnages de la signalisation routière :
De ce point de vue, le personnage est un Mais en fait, il est le résultat de formes dessin bien normal. géométriques.
(2) La mise en page à l’aide d’Illustrator offre plusieurs avantages. Tout d’abord par le fait qu’il est favorable à l’impression papier, car le logiciel se traite en couleur CMJN (Cyan, Magenta, Jaune et Noir), soit le standard pour l’impression. Aussi, la disposition du canevas de travail du logiciel est très similaire avec une table à dessin. Alors, il est possible de simplement disposer d’images, de titres ou de dessins à l’extérieur du canevas sans toujours avoir à rouvrir les
fichiers et effectuer du copier?coller. Par exemple, la figure Figure 1.1
1.1.

(3) La création de logo s’effectue majoritairement avec Illustrator. Tout d’abord parce qu’un logo se doit d’être simple, c’est?à?dire, quelques formes géométriques et un titre. Ensuite, parce qu’une image vectorielle permet de changer les
dimensions d’une image sans perdre de qualité. Finalement, parce que le logiciel permet de retravailler une police et ainsi modifier à son désir le style du logo. Par exemple :
(4) La cartographie se veut essentiellement vectorielle, car de cette façon, il est possible de « Zoomer » sur une carte sans perdre la qualité de l’image.
Avantages et inconvénients
À partir de ces quatre raisons d’utilisations, nous pouvons conclure que le traitement d’image vectorielle permet une définition (dans le sens de résolution) quasiment infinie. L?intérêt est de pouvoir redimensionner l?image à volonté sans aucun effet d?escalier.
Par contre, l?inconvénient est que pour atteindre une qualité photoréaliste, il faut pouvoir disposer d?une puissance de calcul importante et de beaucoup de mémoire. En effet, les fichiers Adobe Illustrator (.ai) ou Scalable vector graphics (.svg) peuvent devenir lourd en termes de fichier informatique.
Environnement d’Illustrator
Créer un nouveau document permet d’éditer un document vierge dans lequel vous pourrez débuter votre création.

Créer un nouveau document à partir d’un modèle permet d’éditer un document dont les paramètres de base sont déjà prédéfinis. Les modèles d’Illustrator reposent sur un croisement entre formats et thèmes. C’est?à?dire que vous pouvez éditer les formats cartes d’affaires, livrets de disque et DVD, pages Web, cartes postales, lettres personnalisées, etc. Les thèmes varient entre les artistiques, les affaires, les techniques, les loisirs, etc. Les avantages des modèles se résument à la facilité d’édition, l’inspiration et à l’apprentissage. Toutefois, il ne faut pas oublier que ce sont des modèles que vous devez ajouter votre petite touche personnelle.
Ouvrir un document existant vous permet d’ouvrir et de modifier un document préexistant ou de poursuivre votre création.
Pour approfondir nos connaissances, nous allons ouvrir un nouveau document, car tant qu’à utiliser un modèle, autant apprendre la base du logiciel en créant un nouveau document.
En cliquant sur nouveau document, cette petite boîte apparaît :
1) Nommez votre document
2) Choisissez le format « letter » dans « Size », car il est le standard en Amérique du Nord pour les impressions 8,5 x 11

pouces.*
3) Sélectionnez l’unité de mesure dans laquelle vous désirez
travailler dans l’option « Unit ».
4) Décidez de l’orientation de votre canevas de travail en sélection soit l’une ou l’autre des mises en pages : portrait ou paysage.
5) Cochez CMYK (Cyan, Magenta, Yellow, blacK) si votre document est destiné à l’impression, sinon vous pouvez choisir RGB (Red, Green, Blue).
6) Appuyer sur OK.

*Si vous connaissez le format dans lequel vous désirez travailler, il est possible de sélection les valeurs désirées dans « width » pour la largeur et dans « height » pour la hauteur. Toutefois, Illustrator est un logiciel intelligent et lorsque vous enregistrez votre fichier, il le dimensionne selon les éléments actifs qui sont à l’intérieur.
Voici l’interface d’Illustrator!
Débutons pas une petite visite guidée.
Tout d’abord, comme tout logiciel, vous avez au haut de l’écran le menu général : File (Fichier) / Edit (Édition)
Object (Objet) / Type (Type)
Select (Sélection) / Filter (Filtres)

Effect (Effets) / View (Affichage)
Window (Fenêtre) / Help (aide).
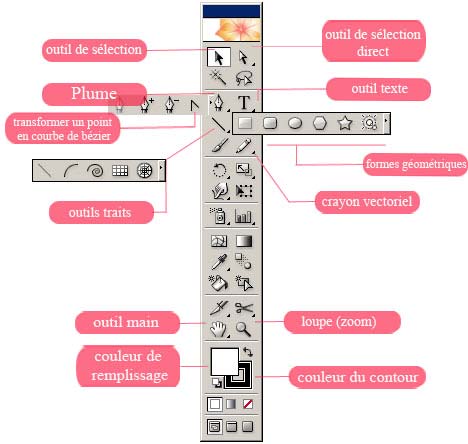
À gauche, vous avez la boîte d’outils dans laquelle vous
trouverez les outils de création. En sélectionnant un de ces outils, vous découvrirez ses options sous le menu général. De plus, les outils ayant un petit triangle noir dans le coin inférieur droit signifient que des outils de même famille s’y retrouvent. Il suffit de garder le clique gauche de la souris enfoncé et la famille se déploiera. Voici les principaux outils qui nous seront utiles dans notre initiation au logiciel.
Description des outils
Tout d’abord, il est nécessaire d’assimiler une particularité à propos d’Illustrator : ce n’est pas Adobe Photoshop. Certes, les utilisateurs de Photoshop retrouveront certaines similitudes avec Illustrator, telles que l’interface, les outils et les raccourcis clavier. Cependant, bien qu’il y ait des similitudes, il y a beaucoup de différence. La principale consiste entre l’outil de sélection et l’outil de sélection direct. (Veuillez noter que les touches de raccourcis sur le clavier seront entre parenthèses.)
L’outil de sélection (V) sert à sélectionner un ou des objets et par la suite, les déplacer, les redimensionner, les copier directement sur le canevas de travail en tenant la touche atl enfoncée. Afin de redimensionner un objet tout en conservant les proportions, il faut tenir enfoncé les touches shift + alt. En tenant le clique droit enfoncé, vous pouvez déplacer l’outil de sélection et ainsi créer une boîte de sélection afin de choisir plusieurs objets à la fois.

L’outil de sélection direct (A), pour sa part, peut effectuer les mêmes opérations que l’outil de sélection direct, excepté le redimensionnement. L’avantage de cet outil est que, une fois sélectionné, vous pouvez cliquer sur le contour de votre objet et ainsi travailler indépendamment les points et les arrêtes de votre objet et ainsi créer des formes différentes. De cette même sélection, il possible d’utiliser l’outil transformation en courbe de bézier (shift + C) en le tenant enfoncé sur un point (il sera en blanc) et ainsi créer des courbes.
Note : l’outil de sélection direct et l’outil transformation en courbe de bézier fonctionneront seulement si vous avez cliqué sur le contour de l’ bjet.o Si à votre premier clic, vous avez raté la cible, il faut cliquer dans un espace vide et recommencer.
L’outil plume (P) permet de créer des points d’ancrage, et ces derniers peuvent être reliés ensemble et ainsi former des formes géométriques différentes et originales.
L’outil texte (T) est utilisé afin d’éditer du texte.
L’outil forme géométrique rassemble une famille de forme bien différente : l’outil rectangle (M), l’outil rectangle coin arrondi, l’outil ellipse (L), l’outil polygone, l’outil
étoile et l’outil halo.

Note : Si vous sélectionnez un de ces outils et que vous donnez un clique gauche rapide sur le canevas de travail, une boîte apparaît :
Dans ce cas?ci, l’outil rectangle était sélectionné. Par conséquent, il est possible d’entrer des valeurs concrètes et précises à notre rectangle. Mais l’utilisation de cette boîte est plus avantageuse pour les outils polygone et étoile, car il est possible de décider du nombre de sommets. De cette façon, il est possible de créer des triangles.
L’outil trait offre la possibilité de créer des traits simples, courbes, spirales, tableaux et
tableaux en spirales. Tout comme les formes géométriques, il est possible d’effectuer le clique gauche rapide sur le canevas de travail et ainsi accéder à des paramètres plus précis.
Le crayon vectoriel (N) est utile lorsque vous désirez dessiner à main levée en mode vectoriel.
L’outil main (H ou tenir enfoncé la barre d’espace) sert à déplacer le canevas de travail.

La loupe (Z) permet de « zoomer in » sur une image ou bien de « zoomer out » en tenant la touche alt enfoncée.
La couleur de remplissage représente la couleur qui occupera l’intérieur d’une forme géométrique par exemple.
La couleur de contour, quant à elle, indique la couleur qui formera le contour d’une forme géométrique par exemple.
Note : Lorsque les cases de couleur de remplissage et de couleur de contour sont marquées d’une barre rouge, cela signifie qu’elles ne contiennent aucune couleur. Et puis, afin d’inverser l’ordre des couleurs, il suffit de cliquer sur la double flèche courbée. Pour choisir une couleur, vous pouvez double cliquez dans la case appropriée.
Description des fenêtres de contrôle
La sélection de couleur vous offre le choix d’une multitude de couleurs, tandis que le nuancier vous offre des couleurs prédéfinies. Si vous laissez votre curseur au?dessus d’une couleur du nuancier, vous apercevrez le nom
de la couleur en question.

La fenêtre symbole recouvre quelques éléments prédéfinis que vous pouvez
insérer dans votre canevas de travail.
La forme du pinceau vous offre la possibilité de transformer vos traits simples en traits stylisés. Puis, vous pouvez ajuster la grosseur du trait à
l’aide de la fenêtre épaisseur du trait.
Vous pouvez ajouter une variation de couleur en tant que couleur de remplissage lorsque vous ouvrez
l’onglet dégradé.

Vous avez aussi le choix de définir la transparence d’un objet en déployant
l’onglet opacité.
L’un des avantages d’Illustrator consiste à utiliser les calques. Par défaut, Illustrator démarre avec un calque. Puis, un nouvel objet créé produit son propre sous?calque. Il est important de savoir que la hiérarchie des calques et des sous?calques sont d’une grande importance. En effet, le calque situé au plus haut l’emporte dans la hiérarchie et il se retrouve donc au premier plan dans le canevas de travail. Or, il possible de déplacer l’ordre des calques en les déplaçant dans l’onglet des calques. Il est aussi possible de supprimer les calques, de les rendre invisibles en cliquant sur l’œil à la gauche du calque et de les verrouiller en cliquant dans le carré gris vide entre le calque et l’œil.
Note : lorsque les onglets affichent une double flèche, cela signifie que vous pouvez cliquer dessus et ainsi déployer les options de l’onglet. Aussi, chaque fenêtre comporte un triangle à l’intérieur dans lequel, une fois déployé par un clique gauche de la souris, est présenté le menu de la fenêtre.
Quelques effets
Le logiciel Adobe Illustrator permet d’effectuer plusieurs effets sur les formes vectorielles. En voici les plus intéressants. Pour y accéder, cliquer sur effect dans la barre menu du logiciel.
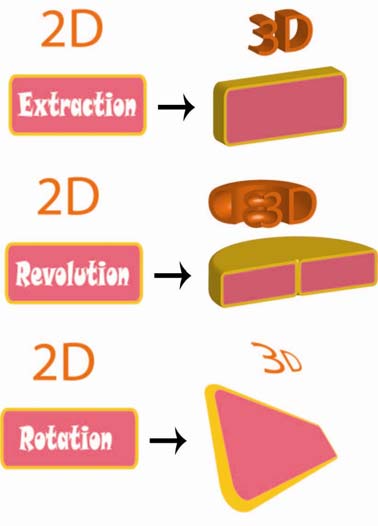
L’un des plus populaires est probablement l’effet 3D. Il permet de transformer des objets 2D en 3D. Cependant, créer du 3D demande davantage de mémoire vive à votre ordinateur et effectuer la transformation peut prendre plusieurs secondes. L’effet 3D offre trois options : extrude and bevel (extraire et tailler), revolve (révolution en 3D) et rotate (rotation 2D simple).

Dans le même ordre d’idées, l’effet distorsion et transformation (distort and transform) modifie les objets 2D en des formes éclatées. L’effet possède plusieurs variantes : Free distort (torsion manuelle), pucker and bloat (froissez et enflez), roughen (rendre rude), transform (transformer avec précision), tweak (coup sec), twist (torsion), zig zag (zigzag). Voici les options en exemples à partir du modèle :
La fenêtre pathfinder
Le pathfinder permet l’interaction de deux ou plusieurs objets : soit ajouter, soustraire, créer une intersection et exclure les régions de remplissage. Pour activer la fenêtre pathfinder, il suffit de déployer le menu Fenêtre et de cliquer sur pathfinder. Cette petite fenêtre apparaîtra :
d’arrière?plan.
Note : Lorsque que vous avez accolé une application pathfinder à deux objets, il est possible d’en sélectionner l’un ou l’autre seulement avec l’outil de sélection direct, et ce, tout en conservant l’application pathfinder. Aussi, la hiérarchie des objets est prise en comptes avec les applications pathfinder : les objets du haut ont priorité. Pour modifier l’ordre des objets, vous pouvez soit changer la position des calques dans la fenêtre calque ou soit effectuer un clique droit sur l’objet en question. Dans le dernier cas, une fenêtre se déploiera et vous devrez positionner le curseur sur « Arrange » ou position, qui à sont tour étalera les options Bring to Front(amener au premier plan), Bring Foward(amener d’un calque vers le premier plan), Send Backward(envoyer d’un calque vers le
l’arrière?plan), Send to Back(envoyer vers l’arrière?plan).
Modifier une police
Afin de personnaliser une police et ainsi la modifier selon vos désirs, il suffit d’écrire du texte en sélectionnant l’outil texte. Ensuite, lorsque le texte est dans la police et la taille voulues, vous pouvez effectuer un clique droit et ainsi vectoriser les caractères de la police en cliquant sur

Create Outlines.
Le texte devient alors vectorisé et vous pourrez le constater, car le contour des lettres se couvrira de point d’ancrage. De cette façon, il est maintenant possible de modifier une police avec l’outil de sélection direct.
Note : vous trouvez une quantité incroyable de polices gratuites répertoriées par thèmes sur le site .
Les modes d’enregistrement
L’une des priorités du multimédia consiste en l’enregistrement : il doit se faire fréquemment et dans les bons formats. Enregistrer sous dès le départ votre fichier de travail en sélection le menu File/Save as ou Fichier/Enregistrer sous. Une nouvelle fenêtre surgira :
Le type fichier Adobe Illustrator (.ai) est le fichier maître du logiciel. Il est le format de travail que vous pouvez rouvrir en tout temps afin d’y apporter des modifications. Il existe d’autres formats d’enregistrement, mais ceux?ci ne permettent pas de modifier le travail, mais bien de figer un fichier dans le temps. Le logiciel offre la possibilité d’enregistrer sous différent format :
Adobe PDF (.pdf) : compresse le fichier en format pdf, très utile pour de la mise en page.

Illustrator EPS (.eps) : le format EPS signifie Encapsuled PostScript. Il est un format hybride qui peut s’ouvrir autant dans Photoshop que dans Illustrator.
Illustrator Template (.ait) : créer un modèle à partir du fichier en cours et est réutilisable. Recommandé pour des pages Web.
SVG et SVG compressed signifie Scalable Vector Graphic, ce type de fichier est une spécification du W3C. C?est un format de fichier basé sur le XML permettant de décrire des ensembles de graphiques vectoriels. En d’autres termes, il permet d’être mis en ligne sur le Web et de pouvoir effectuer des agrandissements d’images sans perdre de qualité. Très utilisé dans la cartographie.
Les formats d’exportation
Si les modes d’enregistrements ne conviennent pas à la forme du fichier désiré, il est possible de l’exporter en un autre format. À cet effet, vous devez déployer le menu File/Export ou Fichier/Exporter. Une nouvelle fenêtre surgira :
Les principaux fichiers d’exportation sont :
JPEG (.jpg) : Ce format exporte et compresse les fichiers en pixels dans lequel vous pouvez définir la résolution (72, 150 ou 300 points par pixels (ppp) ou dot per inch (dpi).

Macromedia Flash (.swf) : Ce type de fichier devient modifiable dans le logiciel Macromedia Flash, logiciel d’animation vectorielle.
Photoshop (.psd) : Ce type de fichier devient modifiable dans le logiciel Adobe
Photoshop, logiciel de traitement d’image matricielle.
TIFF (.tif) : Ce format exporte et compresse très peu les fichiers en pixels. Il est fortement recommandé à fin d’impression.
Et voilà, maintenant vous en savez un peu plus à propos du logiciel Adobe Illustrator. Laissez libre cours à votre imagination et n’oubliez pas qu’il existe plusieurs sites de tutoriel sur le Web sur lequel vous pourrez trouver des réponses et de l’inspiration. Par exemple :
?rubrique=1&debut=210&nom=graphisme

??
Bonne création!
