Support pour débuter avec INKSCAPE étape par étape

Support pour débuter avec INKSCAPE étape par étape
... ...
- DESSINER À PARTIR DE FORMES GÉOMÉTRIQUES
Il existe plusieurs façon de dessiner avec Inkscape : à partir de formes géométriques visant à simplifier les volumes avec les outils primitives , directement et librement comme un crayon sur papier avec les outils libres , à partir d'une photo avec les outils de vectorisation ou directement en créant des chemin s avec les outils chemins. Rapidement vous prendrez vos habitudes ou choisirez une de ces méthodes selon vos objectifs.
Dans ce chapitre nous allons voir comment utiliser les outils de formes géométriques et également appréhender les outils les plus courants. Vous découvrirez également comment appréhender la création d'images vectorielles qui organise de façon différente qu'une image matricielle.
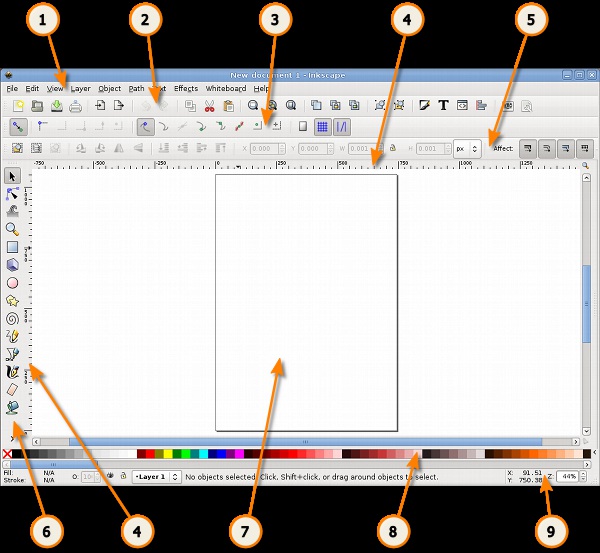
- L'OUTIL DE SÉLECTION
Représenté par une flèche [F1], [s], cet outil est certainement celui le plus utilisé de tout le logiciel. Situé tout en haut de la boîte à outil, il est simple et intuitif à utiliser.
Telle une main, l'outil flèche déplace, incline, agrandie, diminue et pivote les éléments sélectionnés.

Pour déplacer un objet :
Cliquer sur l'élément souhaité, et glisser jusqu'au nouvel emplacement désiré.
Pour agrandir/ rétrécir un objet :
Cliquer une fois sur l'objet ;
Sélectionner une double flèche du coin ; Cliquer-glisser jusqu'à la taille désirée.
Pour incliner un objet :

Double cliquer sur l'objet ;
Sélectionner une double flèche horizontale ou verticale ; Cliquer-glisser jusqu'à l'inclinaison désirée.
Pour pivoter un objet :
Double cliquer sur l'objet ;
Sélectionner une double flèche de rotation présente en coin ; Cliquer-glisser jusqu'à l'angle désiré.
Il arrive souvent de devoir déplacer plusieurs éléments disposés sur le canevas. L'outil Sélection peut aisément réaliser toutes ces opérations sur un élément ou sur un rassemblement d'éléments.

Pour sélectionner plusieurs éléments, il existe deux méthodes :
Cliquer sur l'élément puis cliquez sur un second élément en maintenant [Maj].
Ou alors, tracer une boîte englobant les éléments concernés en un cliquer-glisser.
Un cliquer glisser déplace la sélection. Selon la double flèche sélectionnée et le sens du déplacement, les possibilités de modification sont nombreuses. L'inclinaison et la rotation sont accessibles après un double clic.
Le cadre de sélection est apparent pour mieux visualiser ce que l'on sélectionne. Observez comment les flèches se positionnent autour des éléments sélectionnés.
- LES OUTILS DE FORMES
Cela peut sembler anodin de dessiner des formes géométriques, et pourtant, il s'agit d'une aide précieuse en technique de dessin (et pas seulement en dessin vectoriel). Il est souvent plus rapide de construire rapidement son dessin à partir de formes simples, tracées rapidement au moyen de ces outils, pour ensuite fusionner ou soustraire les formes afin de construire le dessin. La seconde étape de réalisation d'un dessin consiste à affiner le résultat grâce aux chemins, sujet d'une autre partie du livre.

Avant de pouvoir utiliser l'outil Flèche, il faut avoir de quoi déplacer sur le canevas ! Nous allons créer nos premières formes géométriques. Les outils de forme (carré, ellipse, étoile, spirale) utilisent le même principe pour créer et modifier, des options sont spécifiques aux formes (l'ellipse peut devenir un cercle ou un camembert, tandis que le carré devient un rectangle ou un carré...).
Pour créer une forme géométrique :
Cliquer sur l'icône de l'outil ;
Cliquer-glisser sur le canevas avec le bouton gauche de la souris ; Le relâchement termine la création de la forme.
Vous noterez sur la forme l'apparition de poignées rectangulaires, rondes ou en losanges de couleurs blanches. Ces poignées sont présentes uniquement sur les formes créées à partir de ces outils et offrent de nouvelles déformations très utiles. Ces poignées sont utilisables uniquement avec les outils carré, ellipse, étoile et spirale.
Inkscape propose de nombreux raccourcis claviers. Ils apportent de nombreuses options, par exemple en combinant le raccourci suivant lors du tracé des formes géométriques simples :

[Ctrl] aide à tracer un carré ou un cercle en facilitant le maintient d'un ratio entier ;
[Maj] trace la forme elliptique ou rectangulaire autour du point de départ.
Esquisse d'un nuage à partir d'ellipses. Finition du nuage composé initialement par les ellipses.
Les formes géométriques se créent toutes ainsi.
Les formes primitives contiennent des poignées carrées, rondes ou en forme de losange.
- L'OUTIL CARRÉ, RECTANGLE
Pour tracer un rectangle, cliquez sur le bouton gauche de la souris et glissez. Il apparaît immédiatement sur le canevas. Pour tracer un carré parfait, aidez-vous de [Ctrl].

[F4] ou [r]
Les poignées carrées redimensionnent le rectangle sur une direction. Néanmoins, la souris est suffisamment imprécise pour ne concerner qu'un des côtés du rectangle. Là encore, aidez-vous de [Ctrl] pour forcer l'agrandissement ou le rétrécissement sur un des côtés du rectangle uniquement.
Quant aux poignées rondes, elles concernent l'arrondissement des coins. Saisissez une poignée ronde et déplacez-là légèrement. Les 4 coins sont alors arrondis. Vous voyez maintenant apparaître une seconde poignée ronde. En effet, une poignée ronde s'occupe de l'axe y tandis que l'autre de l'axe x. Il est ainsi possible de rendre les rectangles concaves ou convexes.
Pour revenir à la forme initiale, cliquez sur la dernière icône présente dans la barre d'option horizontale. Très pratique quand la maîtrise des poignées rondes est encore délicate !
Il n'est pas possible d'agir sur un coin du rectangle de façon indépendante. Les poigées rondes agissent sur les 4 coins simultanément. Pour réaliser un arrondi uniquement sur l'un des coins, vous devrez superposer plusieurs formes géométriques.
Pour le cas où vous avez à dessiner un rectangle de dimensions précises, aidez-vous de la barre d'option :

Le champ L concerne la largeur. Le champ H la hauteur.
Rx et Ry les rayons des arrondis présents aux coins.
Le menu déroulant vous permet de définir l'unité nécessaire pour la dimension de votre rectangle.
En maintenant [Ctrl] il est plus facile de profiter du redimensionnement d'un côté à partir des poignées carrées.
En abaissant les poignées rondes, cela arrondis les coins. Rectangle concave ou convexe, chaque poignée ronde agit légèrement différemment.
Rx et Ry informent de la dimension du rayon du cercle imaginaire sur lequel l'arrondi se base.

Les options de l'outil Carré sont utiles pour entrer des dimensions connues.
- L'OUTIL ELLIPSES, CERCLE ET ARC
Pour tracer un cercle ou une ellipse, cliquez sur le bouton gauche de la souris et glissez sur le canevas. Le relâchement du clic termine l'ellipse. Rappelez-vous, [Ctrl] aide à tracer un cercle parfait. Tandis que [Maj] trace le cercle à partir de son centre.
[F5] ou [e]
L'outil Ellipse permet aussi de dessiner des arcs de cercle ou des camemberts. Pour dessiner des arcs de cercle, saisissez une poignée ronde et glissez la souris tout en restant à l'intérieur du cercle.
Pour dessiner un camembert, dessinez un cercle puis saisissez une poignée ronde et glissez la souris tout en étant en dehors du cercle.
Après quelques essais, vous aurez rapidement saisit la nuance. Pour le cas où vous êtes perdus, réinitialisez la forme au moyen de la dernière icône présente sur la barre d'option.

Pour modifier une ellipse en cercle parfait, cliquez sur l'une des poignées carrées en maintenant [Ctrl].
La poignée carrée redimensionne l'ellipse. N'hésitez pas à vous aider de [Ctrl] pour forcer le redimensionnement sur l'axe des abscisses ou des ordonnées.
Les options de l'outil Cercle permettent d'entrer des données directement pour le cas où l'ellipse doit avoir une taille bien précise.
Les poignées carrées permettent de modifier le cercle en ellipse. Tandis que les poignées rondes permettent de modifier le cercle en arc de cercle ou camembert selon que le curseur se place à l'intérieur ou à l'extérieur de la forme. Début indique l'angle de l'arc. Fin indique l'angle de diamètre du cercle.
- L'OUTIL ÉTOILE ET POLYGONE
L'outil Étoile d'Inkscape semble unique parmi les logiciels vectoriels : il offre de nombreuses possibilités créatives et facilement éditables depuis le canevas.
[*]

Pour tracer une étoile, cliquez et glissez sur le canevas.Par défaut l'étoile comporte 5 branches et affiche 2 poignées blanches en forme de losange.
La poignée entre deux branches modifie l'étoile dans le rayon interne de l'étoile. Tandis que l'autre poignée ronde modifie la taille des sommets.
Pour tracer directement un polygone, activez l'option présente dans la barre d'option de l'outil, situé dans la barre horizontale, au-dessus du canevas.
[Ctrl] permet de forcer la modification de l'étoile via la poignée ronde sans faire tourner l'étoile.
Avec ces quelques options, il est déjà possible de créer de nombreuses formes différentes à partir de la seule étoile.
Les possibilités sont encore nombreuses. Pour rajouter des sommets à l'étoile, entrez directement le nombre souhaité dans la barre d'option.

Pour arrondir les sommets, aidez-vous de [Maj] en glissant à partir d'une des poignées en forme de losange. Plus la poignée blanche est déplacée plus les sommets sont arrondis.
Avec [Alt] cela ajoute du hasard, c'est-à-dire que les branches s'éloignent les unes par rapport aux autres de façon non régulière.
La barre des options de l'outil offre un accès direct à ces différentes commandes sans passer par le canevas ou les raccourcis clavier. À vous de choisir entre données numériques ou modification directe sur le canevas pour libérer votre créativité.
La poignée ronde offre des modifications directement sur la circonférence de l'étoile. L'autre poignée ronde offre des modifications directement sur la longueur des sommets.
Une seule poignée ronde est présente sur l'outil Polygone : il agrandit ou rétrécit la forme. Sans utiliser [Ctrl] il est difficile de ne pas faire pivoter le centre de l'étoile.
Ajout d'un léger arrondi. Ajout d'un léger hasard.

Les options de l'outil étoile. La dernière icône réinitialise les modifications. Utile lorsque l'on est perdu ! Arriverez-vous à réaliser ces étoiles ?
- L'OUTIL SPIRALE
Cette forme géométrique est rarement utilisée, mais elle peut néanmoins servir un jour.
[F9] ou [i]
Pour tracer une spirale, cliquez sur le bouton gauche de votre souris et glissez sur le canevas. La fin du tracé et le relâchement du clic termine la spirale. Vous observez deux poignées blanches en forme de losange.
Ces poignées modifient le nombre de tours. Pour réaliser cela directement depuis le canevas, saissez une des poignées et tournez jusqu'à obtenir le nombre de tours souhaité et d'agrandir la spirale.
En combinant le glissement des poignées avec [Ctrl], cela permet d'augmenter le nombre de tours de la spirale de façon régulière par incréments.

En combinant [Alt] avec le glissement latéral de la poignée intérieure, cela agit sur la divergence ou la convergence de la spirale sans modifier la largeur de la spirale.
Le moyen le plus facile pour augmenter les tours de la spirale est d'accéder directement au champ Tours disponible dans la barre d'option de l'outil, sans que cela modifie le diamètre de la forme géométrique.
Grâce à la régularité naturelle de la spirale, il peut être utile de profiter des arcs de cercle avec un moindre effort. Pour le cas où vous êtes perdu dans les modifications de la spirale, la dernière icône de la barre d'option annule toutes modifications et retourne à l'état initial de la forme.
Modification depuis les poignées. poignée intérieure + [Alt] glissé vers le bas augmente la divergence. Poignée intérieure + [Alt] glissé vers le haut diminue la divergence. Une spirale avec plus de tours. Une spirale avec moins de tours.
- L'OUTIL BOÎTE 3D
Cet outil trace une boîte en pseudo 3D. Pour comprendre son fonctionnement vous devez au préalable avoir des bases de perspective. Cet outil peut présenter un inérêt aux personnes intéressées par l'architecture ou la décoration. Il facilite la création de meubles ou de pièces car il s'appuie automatiquement sur des points de fuite.
[Maj]+[F4] ou [x]

Avec un cliqué-glisser, la boîte apparaît sur le canevas. La précaution à prendre avant de le tracer est bien de situer la boîte au milieu canevas. Sinon elle risque d'être particulièrement déformée. En effet, elle se construit selon une perspective basée sur deux points de fuite placés au milieu, à gauche et à droite du canevas.
Observez bien l'image de droite représentant la boîte 3D.
Une petite croix noire indique le centre de la boîte. En la saissisant avec un clic gauche glissé, la boîte se déplace. Selon sa position au regard des points de fuite, il est possible d'observer le haut de la boîte ou le bas. Si vous décentrez la boîte, elle se déforme selon les points de fuite, sans pour autant changer de taille.
De nombreuses poignées blanches en forme de losange matérialisent la possibilité d'agrandir la boîte dans un axe, x, y ou z, respectivement au moy¬en d'un cliqué-glisser.
Les poignées blanches en forme de carrés permettent de déplacer les points de fuite pour les modifier.
Attention, ces modifications spécifiques sont accessibles uniquement avec l'outil 3D. L'outil Sélection déplace la boîte et les points de fuites.

Les options de cet outil concerne les 3 points de fuite de l'axe x, y et z. Un bouton active leur parallélisme déformant directement la boîte sur le canevas.
En bleu foncé, le haut du cube, en bleu moyen, sa gauche et en bleu clair, sa droite. Déplacements du cube. Déplacement des points de fuite. Ajout d'un troisième point de fuite.
DESSINER À PARTIR DES OUTILS LIBRES
- DESSINER À PARTIR DES OUTILS LIBRES
Les outils libres permettent de dessiner directement avec la souris ou le stylet sur le canevas d'Inkscape. Vous choisirez les outils selon leurs spécificités. Ils ne sont plus du tout basés sur des formes géométriques. C'est à vous de dessiner au plus près de ce que vous souhaitez. Après un peu de pratique vous y parviendrez de mieux en mieux. Bien sûr des modifications seront toujours accessibles via les outils chemins.
Dans ce chapitre nous allons voir comment utiliser les outils crayons, bézier et la plume calligraphique, ce qui nous permettra d'appréhender doucement la nouvelle notion de chemin, le cœur du dessin vectoriel. Ensuite nous apprendrons comment modifier les chemins.
- L'OUTIL CRAYON
[F6] ou [p]

Contrairement à la vie réelle, il ne s'agit pas du premier outil à utiliser lorsque l'on souhaite dessiner avec Inkscape. Les créations produites avec le crayon sont à considérer plutôt comme des ressources utiles dans un second temps ou alors pour esquisser très brièvement un croquis très simple.
Le rendu du tracé sera dépendant de la configuration des options. Pour tracer un trait avec cet outil, cliquez sur le bouton gauche de votre souris puis glissez sur le canevas. Partout où le curseur se déplacera, le crayon tracera un trait.
Deux poignées carrées blanches apparaissent en début et en fin du tracé. Ces poignées permettent de poursuivre naturellement le tracé à partir de ces poignées sans créer de second trait.
Détaillons les options de cet outil. Le menu déroulant offre différentes brosses impactant le rendu du tracé :
Triangle croissant, décroissant. Cela rend le tracé plus élégant, s'affinant ou grossissant progressivement.
Ellipse. Le début et la fin du tracé sont affinés par rapport au reste du tracé. À partir du presse-papier. Cette option permet de personnaliser soi-même sa brosse. Pour cela, créez d'abord votre motif puis copiez le, elle est ainsi automatiquement ajoutée au presse-papier et sera immédiatement disponible comme brosse pour le crayon ou l'outil de Bézier.

Les deux modes adoucissent le rendu du tracé mais sont dépendant du niveau de lissage :
Mode chemin de bézier régulier. Le tracé du crayon suit votre tracé. Plus le lissage est élevé plus le tracé semble lisse et beau.
Mode spiro. Plus il est fort plus cela adoucit le tracé. Voluptes et courbes sont donc à portée de souris !
Dessin d'un trait avec le crayon. Puis allongement de celui-ci grâce à la poignée blanche.
Différents tracés réalisé avec les brosses proposées par défaut.
Tracé réalisé avec Mode Bézier lissage à 1 puis 50. Tracé mode Spiro avec un lissage à 1 puis 50.

- L'OUTIL DE BÉZIER
Complexe lors d'un premier usage, cet outil deviendra vite votre allié si vous souhaitez utiliser Inkscape en vue de réaliser des illustrations.
[Maj]+[F6] ou [b]
Son principe est de tracer des chemins. Les chemins superposés aux uns et autres crééront un dessin. Pour commencer :
- Cliquez sur le bouton gauche de la souris pour poser un premier point.
- Faites autant de clic que de nœud. Vous créez des segments de droites.
- Pour terminer le tracé, cliquez sur le bouton droit de votre souris.
Avec cet outil, il est possible de dessiner des courbes. Chaque nœud contient deux poignées. Ce sont ces poignées qui modifient l'aspect de la courbe. Pour tracer une courbe, il faut :
- Cliquer sur le bouton gauche de la souris pour poser un premier point.
- Ne pas relâcher et déplacer légèrement la souris.
- Vous êtes en train de déplacer une poignée.
- Cliquer gauche et glisser pour poursuivre la courbe ou cliquer droit pour la terminer.
Cela peut sembler fastidieux et pourtant il s'agit de la méthode privilégiée pour réaliser des dessins précis. Ne cherchez pas d'emblée à bien positionner les courbes aux moyens des poignées. En effet, l'outil de Bézier n'est pas le moyen le plus aisé pour modifier des chemins, seulement pour les créer.
Une fois que vous maîtriserez cet outil, vous penserez à placer les nœuds à des endroits stratégiques. Si votre chemin contient trop de nœuds, cela alourdira le travail et s'il n'y en a pas assez, vous manquerez de contrôle pour tordre le chemin comme vous le souhaitez.

Chaque clic gauche pose un nœud. Le clic gauche long tire la poignée du nœud afin de modifier le segment en courbe.
Création de la forme globale au moyen de l'outil de Bézier sans se soucier des courbes. Les nœuds sont représentés en losange gris.
Alignement verticaux et horizontaux des nœuds au moyen du Dialogue Aligner et distribuer.
Modification du chemin en courbant les segments au moyen de l'outil Nœud.
Derniers ajustements pour un meilleur résultat. Le picto ressemble maintenant vraiment à un livre ouvert.
- LA PLUME CALLIGRAPHIQUE
Telle une plume à l'ancienne, Inkscape propose sa version numérique avec l'outil de tracé calligraphique. Idéalement, il s'utilise avec un stylet, où le poignet repose sur la tablette et l'autre main, sur le clavier, déplace le canevas pour pouvoir écrire.

[Ctrl]+[F6] ou [c]
De nombreuses options simulent la possibilité d'utiliser différentes brosses pour le cas où les quelques brosses proposées par Inkscape ne conviendraient pas.
Calame. Simule une pointe coupée en biseau.
Marqueur. Simule une pointe ronde et régulière. Brosse. Simule une ellipse souple qui s'affine.
Pinceau fou. Simule une brosse ronde très agitée. Plume. Simule l'utlisation d'une plume.
Gravure. Outil permettant de simuler l'effet d'un dessin réalisé à la gravure en traçant des lignes au dessus d'une image qui nous sert de guide. Enregistrer sous. Permet d'utiliser son propre motif. Après avoir créé le motif, le copier pour l'insérer dans le presse-papier du logiciel. Le dernier motif copié en mémoire sera alors accessible dans ce menu.

Si aucune de ces brosses ne convient, partez d'une des brosses et modifier ses options.
Épaisseur. Permet de déterminer la taille de votre brosse.
L'icône Pression est à activer lorsqu'une tablette est branchée à l'ordinateur.
L'icône Luminosité est à activer lorsque l'on utilise le mode Gravure.
Amincissement. Pour activer la finesse du tracé en début et en fin de la ligne.
Angle. Détermine l'angle de la plume.

Fixité. Détermine la rotation de l'angle pour le cas où le tracé tourne.
Terminaison. Détermine la fin du tracé.
Tremblement. Pour ajouter un peu de hasard au tracé.
Agitation. Pour ajouter de l'inattendu.
Inertie. Simule le poids de l'outil impactant le tracé.
- LES OPÉRATIONS SUR LES CHEMINS
Il existe plusieurs façons de modifier un tracé. Selon la nature du tracé les possibilités varient. Si le tracé est d'abord un rectangle, une ellipse, une étoile ou une spirale, c'est-à-dire une forme géométrique tracée à partir des outils de formes, le résultat est un objet et non un chemin. Les modifications de ces formes sont accessibles uniquement en glissant les poignées blanches. Par contre, pour modifier un chemin, il faut utiliser les outils liés aux chemins, ou alors convertir les objets en chemins.

Pour convertir une forme en chemin :
- Sélectionnez la forme avec l'outil Sélection.
- Allez dans le menu Chemin > Objet en chemin.
Attention un objet peut toujours se convertir en chemin, mais un chemin ne pourra jamais être converti en objet.
Les opérations sur les chemins agissent sur les chemins ou convertissent le résultat en chemin. Il s'agit d'opérations qui se réalisent sur au moins 2 objets ou chemins qui se combinent selon des règles précises. Voici des explications.
Union. Relie deux formes en une.
Différence. Soustrait une forme à une autre.
Intersection. Ne conserve que l'intersection des deux formes.

Exclusion. Exclut l'intersection des deux formes.
Division. Le premier chemin est découpé par le deuxième.
Découper les chemins. Créé autant de chemin que d'intersection.
Combiner. Assemble les deux chemins en une seule forme.
Séparer. Si un chemin est composé de deux formes distinctes, cela créé deux chemins différents.
Pour réaliser ces opérations sélectionnez les deux formes puis, dans le menu Chemin choisissez l'opération de votre choix. Le résultat est tout de suite apparent sur le canevas, sinon lisez le message d'erreur qui s'affiche dans la barre d'état au bas de la fenêtre Inkscape pour comprendre les raisons de l'échec.

Union entre un triangle et un carré, donne une maison.
Différence entre un rectangle et la maison réalise l'ouverture pour la porte.
Deux ellipses. Intersection de deux ellipses. Exclusion de deux ellipses.
Voici une ellipse traversée par un chemin tracé avec l'outil Crayon. Division. Combiner. Séparer.
- LES DIFFÉRENTS TYPES DE NOEUDS
Les chemins ont la caractéristique d'être construits à partir de nœuds. Un chemin est composé d'au moins deux nœuds. Un nœud comporte une tête en forme de carré, cercle ou losange et deux poignées qui peuvent se saisir à partir de ses petits cercles situés à l'extrémité. Les outils chemins créent et modifient des nœuds.
Le second outil le plus utilisé dans Inkscape est l'outil Nœud. Il vous sert à modifer tous les chemins.

Il existe plusieurs types de nœuds :
Les nœuds durs. Pour créer des angles ou modifier franchement les courbes des chemins. Les poignées sont indépendantes.
Les nœuds doux. Pour créer de belles courbes souples. Les poignées forment une ligne droite.
Les nœuds symétriques. Pour créer des courbes douces. Les poignées forment une ligne droite et sont de mêmes longueur.
Les nœuds automatiques. Pour créer de belles courbes symétriques. Les poignées forment une ligne droite et lisse légèrement la courbe.
Pour modifier un nœud :

- Activez l'outil Nœud en cliquant sur son icône.
- Cliquez sur le chemin de votre choix.
- Cliquez sur le nœud à convertir ou sélectionnez les nœuds concernés.
- Puis cliquez sur l'icône du nœud correspondant dans la barre d'option.
Les débutants privilégient les nœuds durs par sa facilité d'utilisation alors que bien souvent le résultat recherché privilégie plutôt l'utilisation des nœuds doux.
Le prochain chapitre explique comment modifier un chemin au moyen de l'outil Nœud.
- MODIFIER UN CHEMIN
L'outil Nœud sera votre meilleur allié pour modifier un chemin.
[F2] ou [n]
Quelque soit le type de nœud, celui-ci ne peut contenir qu'une entrée et une sortie. Cela signifie qu'il est impossible de passer une troisième ligne par un nœud une troisième ligne. Il faudra plutôt accoler un second chemin.
Les chemins se modifient radicalement en déplaçant les nœuds par leur tête :

Activer l'outil Nœud.
Cliquer sur le chemin pour le sélectionner. Cliquer-glisser sur le nœud de votre choix.
Les chemins se modifient plus doucement en déplaçant les poignées :
Activer l'outil Nœud.
Cliquer sur le chemin pour le sélectionner.
Cliquer sur le nœud de votre choix.

Cliquer-glisser sur la poignée du nœud de votre choix.
Il est également possible de modifier avec l'outil Nœud la courbure d'un chemin en attrapant et en glissant directement le chemin au travers de la frontière de celui-ci, c'est-à-dire la ligne située entre les nœuds, sans obligatoirement passer par les poignées.
Un nœud a une entrée et une sortie.
Un nœud peut se déplacer en glissant.
Une courbe se modifie par les poignées du nœud.
- ALIGNER ET DISTRIBUER
Ce dialogue offre une aide précieuse. Il permet d'aligner des nœuds verticalement ou horizontalement ou de les distribuer à des distances égales verticalement ou horizontalement. Pour l'utiliser :

- Activer le dialogue en cliquant sur son icône située dans une barre verticale.
- Activer l'outil Nœud.
- Sélectionner les nœuds.
- Cliquer sur l'option de votre choix. Le résultat est immédiatement visible.
Avec le dialogue Aligner et distribuer, en quelques clics, des objets éparses sont rangés rapidement de façon régulière.
- L'OUTIL NOEUD
Cet outil contient de nombreuses autres options que nous détaillerons dans ce chapitre en se basant sur les icônes accessibles sur sa barre d'option :
[F2] ou [n]
Ajouter un nœud. Un double clic gauche entre deux nœuds permet d'ajouter un nœud aisément. Utile lorsque l'on souhaite modifier très précisément une courbure.
Supprimer un nœud. Sélectionner le nœud et appuyer sur [Suppr]. Il faut toujours chercher à réaliser des formes avec le moins de nœuds possible pour alléger et simplifier les modifications éventuelles.
Pour joindre deux nœuds, il faut au préalable sélectionner deux ou plusieurs nœuds. Inkscape tentera de ne pas déformer la forme.

Briser le chemin. Se réalise sur un nœud de préférence. Le résultat casse un nœud en deux. Les demi-nœuds n'ont plus qu'une poignée. Cela peut être complexe à gérer. Réfléchissez bien avant de casser des chemins !
Joindre des nœuds terminaux par un segment. Idéal pour joindre manuellement des morceaux de chemins.
Supprimer un segment entre deux nœuds non terminaux. Pour rompre un chemin par son milieu.
Ensuite les nombreuses icônes permettent de convertir :
les types de nœuds, comme nous l'avons vu au chapitre Les différents
stypes de noeuds ; l

es objets en chemin, comme nous l'avons vu au chapitre les opérations sur
les chemins ;
les contours des objets en chemin ;
les coordonnées x et y du nœud sélectionné ;
un menu déroulant pour changer d'unité si besoin.
Les deux icônes ci-contre sont importantes à activer pour toujours voir affiché les poignées aux nœuds.

- VECTORISER UNE IMAGE
Cette fonctionnalité est à utiliser pour profiter des chemins du résultat de la vectorisation pour votre réalisation. Si vous vous attendez à retrouver une image identique mais en vectorielle, alors vous serez déçus.
Idéalement cette fonctionnalité vectorise très bien les silhouettes sombres sur fond clair. Il existe une option pouvant inclure de la couleur, mais Inkscape créera autant de couches que de couleurs. Vous vous retrouverez alors avec plusieurs objets empilés les uns sous les autres. Ce qui peut devenir complexe à modifier.
Pour vectoriser un picto :
Via le menu Fichier > Importer, importer une image bitmap simple. Sélectionner l'image avec l'outil Flèche.
Lancer la commande de conversion Chemin > Vectoriser le bitmap. Un dialogue apparaît vous permettant d'affiner les options.
Lorsque le résultat de l'aperçu vous satisfait, cliquez sur Valider. Le résultat est immédiatement visible sur le canevas. Il se place très exactement au-dessus de votre image.

Détaillons les options de ce formidable outil. Le premier onglet contient plusieurs Modes :
Mode Seuil de luminosité. Le plus utilisé, cela crée un chemin de type silhouette d'une forme comme le pictogramme.
Mode Détection des contours. Utile si vous souhaitez uniquement vectoriser le contour d'une forme.
Quantification des couleurs. Utile si vous souhaitez avoir un résultat coloré.
L'option Passes multiples permettera d'avoir un résultat beaucoup plus fin, mais cela créera autant d'objets que de passes.
À droite du dialogue n'oubliez pas de rafraîchir l'aperçu à chaque changement. Valider pour obtenir le résultat.

- L'OUTIL SCULPTER LES CHEMINS
Outil idéal pour les illustrateurs dessinant puis scannant et vectorisant leur travail, il modifie au moyen des options les chemins déjà présents sur le canevas et propose de nombreuses fonctionnalités sans changer d'outil.
[Maj]+[F2] ou [w]
Pour l'utiliser, sélectionnez le chemin ou la partie du chemin, avec l'outil Nœud, sur laquelle la modification doit être active, activez l'outil Sculpter puis cliquez sur la zone souhaitée.
Présentons d'abord ses réglages :
Épaisseur. Détermine le diamètre de l'action. Si la modification est petite, réduisez le cercle, sinon agrandissez-le.
Force. Détermine la puissance à laquelle la modification est appliquée. L'icone Pression s'active si la configuration de la tablette graphique permet de supporter la pression. Cependant cet outil peut très bien s'utiliser sans tablette graphique.

Vient ensuite différents modes qui sont véritablement le cœur de l'outil :
Déplacer. Les trois premières icônes déplacent les nœuds situés sous le chemin selon ce qui est indiqué.
Rétrécir. Diminue de taille globale du chemin.
Tourner. Pivote légèrement le chemin.
Dupliquer. Crée un double des chemins sélectionnés. Ceux-ci se placent immédiatement au-dessus de l'original, pensez à les décaler.
Pousser. Pousse le chemin en suivant exactement le curseur

Rétrécir. Permet de rapprocher deux bords d'un chemin.
Attirer. Le chemin suit le curseur.
Rugueux. Agit sur le contour du chemin.
Décaler et Perturbe modifient uniquement la couleur des chemins.
Ajouter du flou. Pour ajouter du flou au chemin.
LA COULEUR

- LA COULEUR
La couleur peut s'appliquer, et se modifier, à tout moment dans Inkscape. La couleur d'une forme vectorielle peut être définie par sa couleur de contour et sa couleur de fond. La couleur peut être aussi bien un applat, un motif, un dégradé. Inkscape fournit quelques motifs, mais facilite également l'utilisation de motifs personnalisés. L'application d'un applat, c'est-à-dire, une couleur unie s'obtient facilement au moyen de plusieurs palettes de couleur proposées. Les dégradés se réalisent directement sur le canevas au moyen de l'outil dédié. Dans ce chapitre nous allons apprendre à appliquer des applats par divers moyens, des dégradés personnalisés, des motifs définis ou personnalisés. Nous allons également apprendre à modifier les contours et profiter des marqueurs.
- LA PALETTES DE COULEURS
Au bas de la fenêtre Inkscape vous pouvez admirer la palette des couleurs. La façon la plus rapide pour appliquer une couleur :
- Sélectionner la forme avec l'outil de Sélection.
- Cliquer avec le bouton gauche sur la couleur de votre choix.
- La couleur s'applique immédiatement à votre forme.
Il est possible de cliquer-glisser de la couleur jusqu'à votre forme pour que la couleur s'applique à la forme.
Toute forme vectorielle peut avoir une couleur de contour et une couleur de fond. Pour appliquer une couleur au contour :
- Sélectionner la forme avec l'outil Sélection.
- Avec [Maj], cliquer avec le bouton gauche sur la couleur de votre choix.
- La couleur s'applique automatiquement au contour de la forme.
Si les couleurs de la palette ne vous conviennent pas, Inkscape fournit d'autres palettes, pour les activer :
- Cliquez sur le petit triangle situé à droite de la palette au bord de la fenêtre Inkscape.
- Cliquez sur le nom d'une autre palette.
Vous noterez en haut de ce menu déroulant, des options permettant de modifier l'apparence de la palette pour la rendre plus ou moins compacte.

Il est également possible de créer sa propre palette de couleur. Pour cela, créez un fichier texte ayant pour extension .gpl contenant le nom de la palette et sur chaque ligne une couleur au format RVB puis hexadécimal. Insérer ce fichier dans le sous-dossier /palettes où Inkscape est enregistré.
LE DIALOGUE REMPLISSAGE ET CONTOUR
Ce dialogue s'appelle de plusieurs façons :
menu Objet > Remplissage et contour ;
les raccourcis [Maj] [Ctrl] [F] ;
via son icône ;

ou en double-cliquant sur les champs Remplissage et Contour situés au
bas à gauche de la fenêtre Inkscape.
Ce dialogue comporte 3 onglets : la couleur de fond, la couleur de contour et le style du contour. La première ligne des onglets couleur du Fond et de Contour concerne la nature de cette couleur :
la croix, s'active pour le cas où la forme ne doit pas contenir de couleur de fond ;
le premier carré, s'active pour appliquer une couleur uni, un applat de couleur ;
le deuxième carré, s'active pour appliquer un dégradé linéaire ; le troisième carré, s'active pour appliquer un dégradé radial ; le carré tacheté, s'active pour appliquer un motif ; le carré blanc, est à activer pour le cas où vous souhaitez ré-utiliser la personnalisation du fond par d'autres objets du même document. Il agit comme une bibliothèque ;

le point d'interrogation n'attribue pas de couleur spécifique, l'objet hérite la couleur de son parent.
En dessous vous avez la possibilité de personnaliser votre couleur. Nous y reviendrons. En bas de cette fenêtre deux champs sont présents et sont génériques aux 3 onglets :
Flou, en cliquant et glissant dans le champ, cela permet d'appliquer un flou à une forme entière sélectionnée. Attention, la plupart du temps il est inutile de dépasser 2%.
Opacité, en cliquant et glissant dans le champ, cela permet de modifier l'opacité globale de la forme, cela agira aussi bien sur son contour que sur sa forme.
