Cours Adobe Photoshop : Faire un montage de photos

Photoshop – Fiche 6
Faire un montage de photos
Note : ce cours est tiré en grande partie du Hors Série n°32 du magazine Micro Hebdo, consacré aux Secrets de la retouche photo. Les phrases qui indiquent ce qu'il faut faire sont surlignées, comme celle-ci. Le reste du texte est composé d'explications concernant les outils.
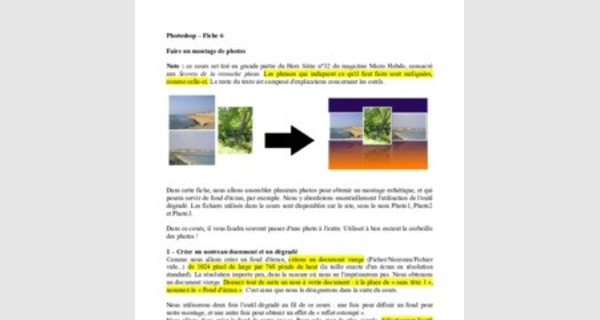
Dans cette fiche, nous allons assembler plusieurs photos pour obtenir un montage esthétique, et qui pourra servir de fond d'écran, par exemple. Nous y aborderons essentiellement l'utilisation de l'outil dégradé. Les fichiers utilisés dans le cours sont disponibles sur le site, sous le nom Photo1, Photo2 et Photo3.
Dans ce cours, il vous faudra souvent passer d'une photo à l'autre. Utilisez à bon escient la corbeille des photos !
1 – Créer un nouveau document et un dégradé
Comme nous allons créer un fond d'écran, créons un document vierge (Ficher/Nouveau/Fichier vide ) de 1024 pixel de large par 768 pixels de haut (la taille exacte d'un écran en résolution standard). La résolution importe peu, dans la mesure où nous ne l'imprimerons pas. Nous obtenons un document vierge. Donnez tout de suite un nom à votre document : à la place de « sans titre 1 », nommez-le « Fond d'écran ». C'est ainsi que nous le désignerons dans la suite du cours.
Nous utiliserons deux fois l'outil dégradé au fil de ce cours : une fois pour définir un fond pour notre montage, et une autre fois pour obtenir un effet de « reflet estompé ».
| Sélectionnez l'outil | |
| cliquez sur le bouton de | |
| dégradé ( | ) | ||
| menu | déroulant des dégradés | ||
Nous allons donc créer le fond de notre image. Pour cela, rien de plus simple.
. Cet outil permet de dessiner un dégradé à l'écran. Ensuite,

(indiqué par une flèche dans l'illustration ci-dessous).
| Nous allons modifier un peu les paramètres de ce | |
| dégradé | pour que le violet soit plus intense, et l'orange |
La liste des dégradés prédéfinis apparaît. Choisissez le dégradé violet, orange, indiqué par un cercle rouge cicontre.
un peu moins important dans le mélange.Cliquez sur le bouton modifier. La fenêtre Editeur de dégradé apparaît. Elle est un peu plus complexe qu'il n'y paraît, et nous allons donc détailler son fonctionnement.
La fenêtre comprend une barre qui représente le dégradé. Cette barre est affecté de quatre taquets (numérotés sur la photo ci-contre de 1 à 4). Les deux taquets du haut (1 et 2) correspondent à l'opacité des couleurs. Les taquets du bas représentent les couleurs elles-mêmes. Le taquet 3 représente le violet, et le taquet 4 l'orange.
Pour changer une de ces couleurs, il suffit de doublecliquer sur un des taquets (3 ou 4). Le sélecteur de couleurs apparaît et on peut donc changer la couleur.
Pour ajouter une couleur au dégradé, il suffit de cliquer sous la barre de dégradé, entre les taquets 3 et 4. Un nouveau taquet apparaît, et il suffit de double-cliquer dessus pour lui donner la couleur voulue.
Quand on sélectionne le taquet 3 ou le 4, un losange apparaît entre les deux. Il s'agit du « milieu de couleur », et il indique le moment où les deux couleurs s'intervertissent. On peut le déplacer, ou modifier la valeur Position qui devient modifiable dès qu'on sélectionne un des taquets 3 et 4. Remarquez ce qui se produit pour les différentes positions du losange.
Dans l'exemple 1, le losange est au milieu : il y aura autant d'orange que de violet dans le dégradé.
Dans l'exemple 2, le losange est à 25% de la barre de dégradé, près du violet : on voit bien que c'est la couleur orange qui dominer désormais.
Dans l'exemple 3, le losange est tout à fait à droite : il y aura beaucoup de violet, et le dégradé ne virera à l'orange que sur la fin.
Essayez de faire varier la position du milieu de couleur, et de voir quel effet elle a sur le dégradé de couleurs.

Note : Vous pouvez également changer la position des taquets 3 et 4, en sélectionnant ces taquets et en les déplaçant, ou en modifiant leur valeur Position. Si vous déplacez par exemple le taquet 3 au milieu de la barre de dégradé, cela signifie que sur la moitié de sa longueur, le dégradé sera entièrement violet, et qu'il ne commencera à varier entre le violet et l'orange qu'au milieu de sa longueur. Encore une fois, expérimentez pour mieux comprendre le fonctionnement de ces taquets.
À quoi servent les taquets 1 et 2 ? Ces taquets sont les taquets « d'opacité ». Cliquez sur le taquet 1. La zone « opacité » de la fenêtre (sous la barre de dégradé) devient modifiable. Par défaut, la valeur est de 100. Cela signifie que la couleur correspondante au taquet sélectionné est d'une opacité de 100%. En termes clairs : quand on tracera le dégradé, la zone violette sera totalement opaque. Il en va de même pour la zone orange, qui est elle aussi par défaut à 100%.
Les taquets d'opacité ne sont pas liés à une couleur : ils définissent l'opacité du dégradé à un endroit donné. Quand on gère ces taquets, on ne s'occupe donc pas de ceux de la ligne du bas (3 et 4). Cependant, tout comme on peut rajouter des couleurs au dégradé, on peut rajouter des étapes d'opacité en cliquant entre les taquets 1 et 2 pour en rajouter un troisième.
Exemple : Je veux un dégradé qui soit entièrement opaque sur son premier quart, mais qui devienne un peu transparent sur ses deuxième et troisième quart, pour devenir entièrement invisible au quatrième quart. Voici ce que je dois avoir (avec 4 taquets d'opacité !).
Maintenant que nous avons exploré l'outil dégradé, il est temps de s'en servir !
| Faites glisser le taquet de la couleur violet (taquet 3) vers le centre de la barre de dégradé, pour | |
| obtenir ceci | : |
Ensuite, pour tracer le dégradé, cliquez sur n'importe quel point situé en haut de l'image, tracez une ligne droite jusqu'en bas tout en maintenant cliqué, puis, une fois arrivé en bas de l'image, relâchez le bouton de la souris. Vous obtenez un dégradé semblable à celui-ci sur votre image « fond d'écran. »
2 – Ouvrons les images à travailler
Ouvrons les trois fichiers (Photo1, Photo2, Photo3, que vous pouvez télécharger sur le site de la cyber-base, et que vous aurez enregistré au préalable sur votre disque dur) : Fichier/Ouvrir. Pour ouvrir plusieurs fichiers à la fois, vous pouvez utiliser une astuce : sélectionnez un fichier, puis maintenez la touche CTRL appuyée, et cliquez sur les autres. Vous pouvez ainsi sélectionner plusieurs fichiers à la fois : quand vous cliquerez sur le bouton Ouvrir, ils s'ouvriront tous dans Photoshop.
Dans votre corbeille des photos, vous devez désormais avoir ce genre de chose :
3 – Redimensionner les photos
Nos photos sont un peu grande pour entrer dans notre petit cadre (chacune d'entre elles mesure déjà
| Image/Redimensionner/taille de l'image. | ||
| pixels  | ||
| largeur à 300 pixels | . | |
| Pour les photos 1 et 3, faites passer leur largeur à 400 | |
| Pour la photo 2, faites passer sa | |
1024 x 768 pixels au moins). Il faut donc les redimensionner. Pour cela, allez dans le menu (un peu moins de la moitié de la taille de l'image finale).
4 – Ajouter un cadre blanc autour des photos
Nous allons ajouter un cadre blanc autour de nos clichés pour leur donner un aspect de photos « réelles » tirées sur papier. Pour ce faire, nous allons sélectionner nos photos, puis dessiner un trait de couleur blanche autour de la sélection en question.
Pour chacune des photos, procédez comme suit :
a) Sélectionnez la photo dans sa totalité, avec le raccourci CTRL + A ou le menu Sélection/tout sélectionner.
| Allez dans le menu Edition/Contour de la sélection | . |
| Une fenêtre s'affiche. Remplissez-la comme indiqué ci-dessous | |
b)
c) .
Quelques remarques

Epaisseur : il s'agit de l'épaisseur (en pixel) du trait entourant la sélection.
Position : on a le choix entre Intérieur (le trait est dessiné à l'intérieur de la sélection), Centre (il est « à cheval » sur la sélection, soit dans ce cas 5 pixels à l'intérieur, 5 pixels à l'extérieur) ou Extérieur (le trait est dessiné à l'extérieur de la sélection).
Fusion : ces options sont semblables à celles des calques, dont nous parlerons dans une prochaine fiche.
Couleur : J'ai laissé cette option pour la fin, car nous n'avons pas encore parlé du sélecteur de
couleurs. Cliquez sur la petite case de couleur en face du mot « couleur ». Un nuancier apparaît :
Ce nuancier vous permet de choisir la couleur que vous allez utiliser (on le retrouve quand on clique sur les carrés représentant la couleur d'arrière-plan ou de premier plan). Cliquez sur la barre multicolore pour choisir la couleur que vous allez utiliser. Ensuite, cliquez à un endroit du grand carré pour choisir la nuance de couleur voulue. Ici, j'ai cliqué dans les bleus/violets, et j'ai choisi une nuance très pâle, située en haut du carré. Notez que les valeurs RVB de la couleur apparaissent à l'écran : R 173, V 154, B 243. Si je veux réutiliser exactement la même couleur, il me suffit de noter ces valeurs et de les indiquer dans les cases du nuancier la prochaine fois que je voudrai retrouver cette couleur.
Dans notre exemple, il nous faut du blanc. Il suffit de prendre n'importe quelle couleur, et de placer le curseur en haut à gauche du grand carré pour obtenir du blanc (R 255, V 255, B 255).
Validez avec le bouton OK du sélecteur de couleurs, puis celui de la fenêtre Contour, et un contour blanc apparaît autour de la photo, comme vous le voyez ci-contre. Il reste à faire la même chose sur les autres photos. Remarquez que vous n'avez à entrer les paramètres dans la fenêtre Contours qu'une fois : ils resteront les mêmes pour les autres photos, et il n'y aura qu'à cliquer sur OK.
5 – Copier-coller les photos
Nous allons maintenant coller les photos dans notre document final. Pour chaque photo, procédez comme suit :
| Cliquez sur la photo dans la corbeille des photos pour la faire apparaître à l'écran | ||
| Sélectionnez la photo dans son intégralité | (CTRL + A). de la corbeille des photos pour l'afficher et pour | |
| Copiez la photo  | (CTRL + C). | |
| Cliquez sur le document « fond d'écran » | ||
a) . b)
c)
d) pouvoir ensuite y coller votre photo.
| Collez la photo | (CTRL + V). |
| Sélectionnez l'outil de déplacement | |
e)
f) (touche V du clavier ou bouton de la palette d'outils).
g) Déplacez la photo afin qu'elle soit correctement positionnée à l'écran (référez-vous à
l'aspect du document final, qui apparaît à la fin de cette fiche, pour savoir où la positionner).
Note : Quand vous utilisez l'outil déplacement, vous pouvez utiliser les touches fléchées du clavier pour déplacer l'objet au pixel près.
| calque 2.  | Faites passer le |
| calque 2 en haut de la pile | |
Procédez de même pour les trois obtenez le même genre de chose que cicontre. Problème : notre photo d'arbres, qui devrait être au premier plan, est chevauchée par la photo 3. Regardez dans la palette des calques : en effet, le calque 3 est situé plus haut que le
des calques, par simple glisser-déposer.
6 – Créer les « reflets »
La création d'un reflet est simple : nous allons nous contenter de dupliquer chaque calque et de le retourner.
Prenons pour exemple le calque 2, qui doit désormais être en haut de la pile de calques.
| Sélectionnez le calque 2 en cliquant dessus dans la palette des Calques. Ensuite, allez dans | |
| menu Calques/Dupliquer le calque. | La |
fenêtre ci-contre apparaît. Vous pouvez
modifier le nom « calque 2 copie », mais en réalité, il convient très bien. Cliquez simplement sur le bouton OK. Un nouveau calque, « calque 2 copie » s'ajoute à la pile des calques. Assurez-vous qu'il soit bien sélectionné (et si besoin est, cliquez dessus dans la palette des Calques).Allez dans le menu Image/Rotation/Symétrie verticale du calque. Notre « calque 2 copie » se retrouve à l'envers. Sélectionnez l'outil déplacement ( ) pour déplacer ce nouveau calque retourné afin de le coller au bord inférieur du calque 2, comme sur l'image ci-contre.
Procédez de même pour les calques 1 et 3, afin d'obtenir trois images retournées accolées aux trois photos.
7 – Estomper les reflets par un dégradé
Pour l'étape suivante, nous devons nous assurer que les calques soient rassemblés : tous les calques d'origine au dessus, et tous les calques de copie au dessous. Réorganisez vos calque dans la palette Calques afin d'obtenir la pile de calques illustrée ci-dessous.
| liquez sur le «  | calque 2 copie » |
Maintenant, nous allons créer un calque contenant un dégradé qui va estomper les calques copie. C dans la palette des calques (pour que le nouveau calque soit créé juste au-dessus, séparant la liste des calques copie de la liste des calques d'origine). Allez dans le menu Calques/Nouveau/Calque et appelez le nouveau calque « dégradé ».
Sélectionnez l'outil dégradé, puis cliquez sur le bouton modifier pour reprendre et modifier notre dégradé d'origine (il sera resté en mémoire). Cliquez sur le taquet 1, et passez son opacité à 60 %, puis glissez le milieu d'opacité aux trois quarts de la barre de dégradé, comme indiqué ci-dessous.
Tracez ce dégradé sur toute l'image, dans le calque dégradé. On obtient alors un effet de reflet.
8 – Finitions
Sélectionnez le Calque 2. Nous allons lui affecter un effet. Faites apparaître la palette Styles et effets. Choisissez à l'aide des deux menus déroulants les styles de calques et les ombres portées, puis cliquez sur l'ombre appelée « Forte ».
| Vous remarquerez un petit bouton « f » |
La photo du calque 2 projette désormais une ombre. qui apparaît
près du nom du Calque 2 dans la palette des calques. En double-cliquant dessus, vous pouvez faire apparaître un menu qui vous permet de choisir sur combien de pixels s'étend l'ombre.
