Manuel complet pour débuter avec Inkscape

Introduction
d'illustration sur divers support et de taille variable. En effet, Inkscape s'utilise aussi bien pour créer des flyers, logos, affiches, cartes de visites, illustrations, interfaces de logiciels, d'applications ou de site web. Il est également utile au dessin technique ou à la création de fonte (en SVG), même si cet usage n'est pas son objectif premier.
Son format d'enregistrement est le SVG, format préconisé W3C...

par le W3C et s'allie aisément avec le HTML5, CSS3 et JavaScript. Ce qui favorisera, peut-être, l'augmentation d'illustration au format SVG dans les pages webs.
Pourquoi choisir Inkscape ?
Il existe de nombreux logiciels de création et de modification d'image. Cependant, il existe deux grandes différences entre les images :

- Les images matricielles, ou encore images bitmaps. Cela concerne, par exemple, des images provenant de nos appareils photos. Celles-ci sont formées de pixels. Plus ces images sont manipulées plus elles sont dégradées. Le zoom ou le rétrécissement laisse apparaître du flou ou des effets de crénelage.
une image bitmap agrandit et rétrécit.
- Les images vectoriels. Provenant de logiciels spécifiques, ce type d'image est composée de vecteurs déterminés par leur coordonnées mathématiques. La dimension et la position des vecteurs sont donc dépendantes de la taille de l'affichage. Plus l'espace est grand plus l'image sera grande. Modifier ainsi la taille de ce type d'image n'a donc aucune influence sur la qualité de rendu. C'est pourquoi, il est possible d'utiliser une même image vectorielle pour des supports de taille radicalement différente.

une image
vectorielle agrandit et rétrécit.
Selon le type d'image à réaliser, nous nous tournerons sur un logiciel de traitement matriciel ou vectoriel.

Un logiciel professionnel
Inkcape n'a pas à rougir de ses performances comparés à d'autres logiciels d'éditions vectoriels. Il est relativement léger et ne nécéssite pas d'avoir un ordinateur puissant et récent pour être utilisable. Il possède des outils de création de base et également de nombreux autres outils pour nous venir en aide. Il contient de nombreux filtres, effets et motifs pour ceux qui le souhaitent.
De nombreux professionnels utilisent régulièrement Inkscape pour créer ou modifier des images. Il s'intègre également parfaitement dans un flux de création graphique libre ou propriétaire.
A quel prix ?

Inkscape est un logiciel libre et gratuit. Il est téléchargeable en toute légalité et s'installe sur tous les systèmes. Il est autorisé de le copier, le distribuer et le modifier librement. Vous avez le droit de l'utiliser aussi Cependant, un don bien au travail que chez vous et pour des créations permetterai aux bénépersonnelles comme professionnelles. Vous ne dépensez voles du projet d'y consacrer plus de temps. pas d'argent en achetant Inkscape, puisqu'il est gratuit.
L'investissement que vous aurez est celui d'apprendre à l'utiliser et d'acquérir de nouvelles compétences.
à propos
Ce livre a été initié par Elisa de Castro Guerra, graphiste et formatrice. Il est organisé sur le principe de double page traitant d'un sujet clair et précis, organisé par une explication et une illustration. Il a été fait pour servir d'aide-mémoire durant la période d'adaptation à Inkscape en attendant que vous trouviez vos marques. Ce livre est sous licence libre (GPLv3) et est publié sur fr.flossmanuals.net.

Interface
Inkscape se présente en une seule fenêtre. La part belle est laissée au canevas, l'espace blanc o๠se déroule la création de l'image.
- Le premier menu déroulant horizontal contient les commandes essentielles du logiciel commun à des nombreux autres (copier, enregistrer...) et spécifiques à Inkscape (Chemin, Texte.,

Extensions...).
- La deuxièmebarre horizontale affichent les options de l'outil sélection né. Ce menu est donc contextuel : il s'adapte aux spécificité de l'outil.
- La barre verticale située à gauche présentent tous les outils principaux du logiciel.

- Le grand espace blanc est le canevas, là o๠l'image se créé. Se distingue un cadre noir qui par défaut représente une page au format A4.
- La barre à droite du canevas contient des boutons vers des commandes utiles, autrement accessible via les menus déroulants du premier menu horizontale.
- La dernière barre de droite concerne le magnétisme.

- En haut et à gauche du canevas, des règles, pour rendre compte de l'échelle de l'image et pour placer des guides précisément.
- A droite et en bas du canevas, des ascenseurs sont visibles pour se déplacer sur le canevas.
- L'avant dernière barre horizontale situé au bas de la fenêtre présente des raccourcis vers la palette des couleurs.

- La dernière barre horizontale contient des informations diverses, comme les couleurs de l'objet sélectionné, les calques, une barre d'état contenant des informations sur les opérations en cours, les coordonnées du pointeur, le zoom.
D'autres commandes sont disponibles au travers de dialogues qui s'attachent à droite du canevas pour ne pas gêner la visibilité.
Interface d'Inkscape 0.49

Dialogue Aligner et distribuer ancrée.
Oganiser son espace de travail
Par défaut, Inkscape se lance avec un cadre au format A4. Ce cadre sert de repère, de visualisation du fichier à partir d'un navigateur et d'exportation au format de la page. Si, par exemple, l'illustration se destine à être inséré dans un livret au format A5, modifiez la taille du cadre au format A5 puis réalisez l'image pour qu'elle occupe l'espace souhaité sur la page A5. Les éléments placés en dehors de ce cadre peuvent être considéré comme des brouillons ou des ressources en attente.
Pour modifier le canevas :

- Menu Fichier > Propriété du document ou [Maj] + [Ctrl] + [D].
- Dans la partie Taille du document, choisir le format souhaité.
Vous noterez que l'unité de mesure par défaut est le pixel en SVG. Vous pouvez modifier ce paramètre également dans cette même fenêtre.

Le canevas proposé par Inkscape semble blanc par défaut. En réalité, il est transparent. Si vous exportez un dessin, celui-ci apparaîtra au milieu de transparent. Pour changer son opacité ou uniquement sa couleur, rendez-vous à la partie Couleur de cette même fenêtre et cliquez sur le rectangle affichant la couleur utilisé.
Personnellement, j'utilise Inkscape sans ascenseurs ni magnétisme. Pour cela les commandes Afficher / Cacher proposent de modifier l'apparence du logiciel pour gagner plus d'espace pour le dessin.
Pour ne plus afficher les ascenseurs, les règles ou la barre du magnétisme :

- Menu Affichage > Afficher / Cacher
- Choisir l'item de la liste souhaité, comme, Barres de défilement.
Cette opération est réversible à n'importe quel moment par le même chemin.

Le dialogue Propriété du document pour modifier les paramètres ou enregistrer des métadonnées.
Au clic sur le rectangle Couleur de fond, une fenêtre s'affiche pour permettre la modification de l'opacité et/ou de la couleur du canevas.
De nombreuses barres peuvent se cacher ou s'afficher en 2 clics.

14 FLOSS Manual Fr - Initiation à Inkscape
Dessiner à partir de

partir de formes géométrique visant à simplifier les volumes avec les outils primitives, directement et librement comme un crayon sur papier avec les outils libres, à partir d'une photo avec les outils de vectorisation ou directement en créant des chemin avec les outils chemins. Rapidement vous prendrez vos habitudes ou choisirez une de ces méthodes selon vos objectifs.
Dans ce chapitre nous allons voir comment utiliser les outils de formes géométriques et également appréhender les outils les plus courants. Vous découvrirez également comment appréhender la création d'images vectoriels qui s'organise de faà§on différente qu'une image matricielle.
L'outil de Sélection
Représenté par une flèche, cet outil est certainement celui le plus utilisé de tout le logiciel. Situé tout en haut de la boîte à outil, il est simple et intuitif à utiliser.

[F1] Telle une main, l'outil flèche déplace, incline, agrandit e, [s] diminue et pivote les éléments sélectionnés.
Pour déplacer un objet :
- Cliquer sur l'élément souhaité ;

- et glisser jusqu'au nouvel emplacement désiré.
Pour agrandir/rétrécir un objet :
- Cliquer une fois sur l'objet ; - Sélectionner une double flèche du coin ; - Cliquer-glisser jusqu'à la taille désirée.

Pour incliner un objet :
- Cliquer une fois sur l'objet ;
- Sélectionner une double flèche horizontale ou verticale ;

- Cliquer glisser jusqu'à l'inclinaison désiré.
Pour pivoter un objet :
- Double cliquer sur l'objet

- Sélectionner une double flèche de rotation présente en coin ;
- Cliquer glisser jusqu'à l'angle désirée.
Il arrive souvent de devoir déplacer plusieurs éléments disposés sur le canevas. L'outil Sélection peut aisément réaliser toutes ces opérations sur un éléments ou sur un rassemblement d'éléments.

Pour sélectionner plusieurs éléments, il existe deux méthodes :
- Cliquer sur l'élement puis cliquer sur un second élement en maintenant [Maj].
- Ou alors, tracer une boîte englobant les éléments concernés en un cliquer-glisser.

nombreuses.
ce que l'on sélectionne. sélectionner.
Les outils primitives
Cela peut sembler anodin de dessiner des formes géométriques, et pourtant, il s'agit d'une aide précieuse en technique de dessin (et pas seulement en dessin vectoriel). Il est souvent plus rapide de construire rapidement son dessin à partir de formes simples, tracées rapidement au moyen de ces outils, pour ensuite fusionner ou soustraire les formes afin de construire le dessin. La seconde phase consistant en détaillant le résultat grà¢ce aux chemins que nous verrons dans un prochain chapitre.

Avant de pouvoir utiliser l'outil Flèche, il faut avoir de quoi déplacer sur le canevas ! Nous allons créer nos premières formes géométriques. Les outils primitives (carré, ellipse, étoile, spirale) utilisent le même principe pour créer et modifier, des options sont spécifiques aux formes (l'ellipse peut devenir un cercle ou un camembert, tandis que le carré devient un rectangle ou un carré...).
Pour créer une forme géométrique :
- Cliquer sur l'icône de l'outil ;

- Cliquer-glisser sur le canevas avec le bouton gauche de la souris.
- Le relà¢chement termine la création de la forme.
Vous noterez sur la forme l'apparition de poignées rectangulaires, rondes ou en losanges de couleures blanches. Ces poignées sont présentes uniquement sur les formes crées à partir de ces outils et offrent de nouvelles déformationstrès utiles. Ces poignées sont utilisables uniquement avec les outils carré, ellipse, étoile et spirale.

Inkscape propose de nombreux raccourcis claviers. Ils apportent de nombreuses options, par exemple en combinant le raccourcis suivant lors du tracé des formes géométriques simples :
- [Ctrl] aide à tracer un carré ou un cercle en facilitant le maintient d'un ratio entier ;
- [Maj] trace la forme elliptique ou rectangulaire autour du point de départ ;

Esquisse d'un nuage à partir d'ellipses Finition du nuage composé initialement par les ellipses
Carré, Rectangle
Pour tracer un rectangle, cliquez sur le bouton gauche de la souris et glissez. Il apparaît immédiatement sur le canevas. Pour tracer carré parfait, aidez-vous de [Ctrl].

[F4] Les poignées carrées redimensionnent le rectangle sur
[r] une direction. Néanmoins, la souris est suffisament imprécise pour que cela ne concerne qu'un des côtés du rectangle. Là encore, aidez-vous de [Ctrl] pour forcer l'agrandissement ou le rétrécissement que sur un des côtés du rectangle.
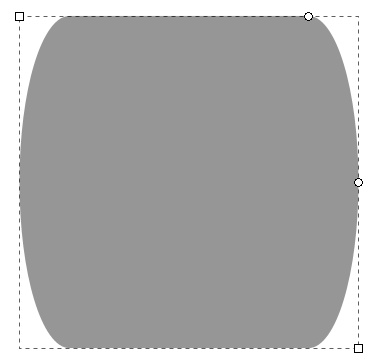
Quant aux poignées rondes, elles concernent l'arrondissement des coins. Saisissez une poignée ronde et déplacez-là légèrement. Les 4 coins sont alors arrondis. Vous voyez maintenant apparaître une seconde poignée rondes. En effet, une poignée ronde s'occupe de l'axe y tandis que l'autre de l'axe x. Il est ainsi possible de rendre les rectangles concaves ou convexes.

Pour revenir à la forme initiale, cliquez sur la dernière icône présente dans la barre d'option horizontale. Très pratique quand la maîtrise des poignées rondes est encore délicate !
Il n'est pas possible d'agir sur un coin du rectangle de faà§on indépendante. Les poingées rondes agissent sur les 4 coins simultanément. Pour réaliser un arrondi uniquement sur l'un des coins, vous devrez superposer plusieurs formes géométriques.
Pour le cas o๠vous avez à dessiner un rectangle de dimensions précise, aidez-vous de la barre d'option :

- Le champ L concerne la largeur.
- Le champ H la hauteur.
- Rx et Ry les rayons des arrondis présents aux coins.

Le menu déroulant vous permet de définir l'unité nécessaire pour la dimension de votre rectangle.
En maintenant [Ctrl] il est plus facile de profiter du redimensionnement d'un côté à partir des poignées carrées
En abaissant les poignées rondes, Rectangle concave ou convexe, chaque poignée ronde agis légècela arrondis les cois. rement différement.

Rx et Ry informent de la dimension du rayon du cercle imaginaire sur lequel l'arrondi se base
Les options de l'outil Carré sont utiles pour entrer des dimensions connus
Ellipse, Cercles et arc
Pour tracer un cercle ou une ellipse, cliquer sur le bouton gauche de la souris et glisser sur le canevas. Le relà¢chement du clic termine l'ellipse. Rappellez-vous, [Ctrl]

[F5] aide à tracer un cercle parfait. Tandis que [Maj] trace le [e] cercle à pratir de son centre.
L'outil Ellipse permet aussi de dessiner des arcs de cercle ou des camemberts. Pour dessiner des arcs de cercle, Saissez une poignée ronde et glissez la souris tout en restant à l'intérieur du cercle.
Pour dessiner un camembert, dessiner un cercle puis saissez une poignée ronde et glissez la souris tout en étant en dehors du cercle.

Après quelques essais, vous aurez rapidement saisit la naunce. Pour le cas o๠vous êtes perdus, réinitialisez la forme au moyen de la dernière icône présente sur la barre d'option.
Pour modifier une ellipse en cercle parfait, cliquez sur l'une des poignées carrés en maintenant [Ctrl].
La poignée carrées redimensionne l'ellipse. N'hésitez pas à vous aider de [Ctrl] pour forcer le redimensionnement sur l'axe des abcisses ou des ordonnées.

Les options de l'outil Cercle permettent d'entrer des données directement pour le cas o๠l'ellipse doit avoir une taille bien précise.
Les poignées carrées permettent de modifier le cercle en ellipse
Tandis que les poignées rondes permettent de modifier le cercle en arc de cercle ou camembert selon o๠se place le curseur.

de diamètre du
Etoile et Polygone
L'outil étoile d'Inkscape semble unique parmi les logiciels vectoriels : il offre de nombreuses possibilité modifiables directement depuis le canevas et très créatives.
[*] Pour tracer une étoile, cliquez et glissez sur le canevas. Par défaut l'étoile comporte 5 branches et affiche 2 poignées blanches en forme de losange.

La poignée entre deux branches modifie l'étoile dans le rayon de l'étoile.
Tandis que l'autre poignée ronde modifie la taille des sommets.
Pour tracer directement un polygone, activez l'option présente dans la barre d'option de l'outil situé dans la barre horizontale au-dessus du canevas.

[Ctrl] permet de forcer la modification de l'étoile via la poignée ronde sans faire tourner l'étoile.
Avec ces quelques options, il est déjà possible de créer de nombreuses forment différentes à partir de la seule étoile.
Les possibilités sont encore nombreuses. Pour rajouter des sommets à l'étoile, entrez directement le nombre souhaité dans la barre d'option.

Pour arrondir les sommets, aidez-vous de [Maj] en glissant à partir d'une des poignées en forme de losange. Plus la poignée blanche est déplacée plus les sommets sont arrondis.
Avec [Alt] cela ajoute à l'étoile du hasard, c'est-à -dire que les branches s'éloignent les unes par rapport aux autres de faà§on non régulière.
La barre des options de l'outil offre un accès direct à ces différentes commandes sans passer par le canevas ou les raccourcis clavier. à vous de choisir entre données chiffrés ou modification direct sur le canevas pour libérer votre créativité.

La poignée ronde offre des modifications directement sur la
circonférence de
l'étoile

L'autre poignée ronde offre des modifications directement sur la longueur des sommets
Sans utiliser [Ctrl] il est difficile de ne pas faire pivoter le centre de l'étoile
Ajout d'un léger arrondi Ajout d'un léger hasard

Les options de l'outil étoile. La dernière icône réinitialise les modifications. Utile lorsque l'on est perdu !
Arriverez vous à réaliser ces étoiles ?

Outil Spirale
Cette forme géométrique est rarement utilisée, mais peut néanmoins servir un jour.
Pour tracer une spirale, cliquez sur le bouton gauche de
[F9] votre souris et glissez sur le canevas. La fin du tracé et le

[i] relà¢chement du clic termine la spirale. Vous observez deux poignées blanches en forme de losange.
Ces poignées modifient le nombre de tours. Pour réaliser cela directement depuis le canevas, saissez une des poignées et tournez jusqu'à obtenir le nombre de tours souhaité et d'agrandir la spirale.
En combinant le glissement des poignées avec [Ctrl], cela permet d'augmenter le nombre de tours de la spirale de faà§on régulière par incréments.

En combinant [Alt] avec le glissement latérale de la poignée intérieure, cela agis sur la divergence ou la convergence de la spirale sans modifier la largeur de la spirale.
Le moyen le plus facile pour augmenter les tours de la spirale est d'accéder directement au champ Tours disponible dans la barre d'option de l'outil, sans que cela modifie le diamètre de la forme géométrique.
Grà¢ce à la régularité naturelle de la spirale, il peut être utile de profiter des arcs de cercle avec un moindre effort. Pour le cas o๠vous êtes perdue dans les modifications de la spirale, la dernière icône de la barre d'option annule toutes modifications et retourne à l'état initial de la forme.

Une spirale Modification depuis les poignées
Poignée intérieure + [Alt] glissé vers le bas Poignée intérieure + [Alt] glissé vers le augmente la divergence haut diminue la divergence
Une spirale avec plus de tours Une spirale avec moins de tours

L'outil boîte 3D
Cet outil trace une boîte en pseudo 3D. Pour comprendre son fonctionnement vous devez au préalable avoir des bases de perspective. Cet outil peut présenter un inérêt
[Maj]+[F4] aux personnes intéressés par l'architecture ou la déco-
[x] ration. Il facilite la création de meuble ou de pièce car il représente automatiquement des points de fuite.

Avec un cliqué-glissé, la boîte apparaît sur le canevas. La précaution à prendre avant de le tracer est bien de situer la boîte au milieu canevas. Sinon elle risque d'être particulièrement déformée. En effet, elle se construit selon une perspective basée sur deux points de fuite placés au milieu, à gauche et à droite du canevas.
Observez bien l'image de droite représentant la boîte 3D.
- Une petite croix noir indique le centre de la boîte. En la saissisant avec un clic gauche glissé, la boîte se déplace. Selon sa position au regard des points de fuite, il est possible d'observer le haut de la boîte ou le bas. Si vous décentrez la boîte, elle se déforme selon les points de fuites, sans pour autant changer de taille.

- De nombreuses poignées blanches en forme de losange matérialisent la possibilité d'agrandir la boîte dans un axe, x, y ou z, respectivement au moyen d'un cliqué-glissé.
- Les poignées blanches en forme de carrés permettent de déplacer les points de fuite pour les modifier.
Attention, ces modifications spécifiques sont accessibles uniquement avec l'outil 3D. L'outil Sélection déplace la boîte et les points de fuites.

Les options de cet outil concerne les 3 points de fuite de l'axe x, y et z. Un bouton active leur paralléléité déformant directement la boîte sur le canevas.
En bleu foncé, le haut du cube, en bleu moyen, sa gauche et en bleu clair, sa droite.

30 FLOSS Manual Fr - Initiation à Inkscape
Dessiner à partir des
la souris ou le stylet sur le canevas d'Inkscape. Vous choisirez les outils selon leur spécificités. Ils ne sont plus du tout basés sur des formes géométriques. C'est à vous de dessiner au plus près de ce que vous souhaitez. Après un peu de pratique vous y parviendrez de mieux en mieux. Bien sà»r des modifications seront toujours accessible via les outils chemins.

Dans ce chapitre nous allons voir comment utiliser les outils crayons, bézier et la plume calligraphique, ce qui nous permettera d'appréhender doucement la nouvelle notion de chemin, le cœur du dessin vectoriel. Ensuite nous apprendrons comment modifier les chemins.
L'outil Crayon
Contrairement à la vie réelle, il ne s'agit pas du premier outil à utiliser lorsque l'on souhaite dessiner avec Inkscape. Les créations produites avec le crayon sont à considérer
[F6] plutôt comme des ressources utiles dans un second temps

[p] ou alors pour esquisser très brièvement un croquis très simple.
Le rendu du tracé sera dépendant de la configuration des options. Pour tracer un trait avec cet outil, cliquez sur le bouton gauche de votre souris puis glissez sur le canevas. Partout o๠le curseur se déplacera, le crayon tracera un trait. Deux poignées carrés blanches apparaissent en début et en fin du tracé. Ces poignées permettent de poursuivre naturellement le tracé à partir de ces poignées sans créer de second trait.
Détaillons les options de cet outil. Le menu déroulant offre différentes brosses impactant le rendu du tracé :

- Triangle croissant, décroissant. Cela rend le tracé plus élégant, s'affinant ou grossissant progressivement.
- Ellipse. Le début et la fin du tracé sont affinés par rapport au reste du tracé.
- à partir du presse-papier. Cette option permet de personnaliser soi-même sa brosse. Pour cela, créez d'abord votre motif puis copiez-là , elle est ainsi automatiquement ajoutée au presse-papier et sera immédiatement disponible comme brosse pour le crayon ou l'outil de bézier.

Les deux modes adoucissent le rendu du tracé mais sont dépendant à la force indiqué à l'option Lissage :
- Mode chemin de bézier régulier. Le tracé du crayon suit votre tracé. Plus le lissage est élevé plus le tracé semble lisse et beau.
- Mode spiro. Plus il est fort plus cela adoucit le tracé. Voluptes et courbes sont donc à portée de souris !

Dessin d'un trait avec le crayon. Puis allongement de celui-ci grà¢ce à la poignée blanche
Triangle croissant Triangle décroissant
lissage à 1

L'outil de Bézier
Complexe lors d'un premier usage, cet outil deviendra vite votre allié si vous souhaitez utiliser Inkscape en vue de réaliser des illustrations.
[Maj] +[F6] Son principe est de tracer des chemins. Les chemins
[b] superposés aux uns et autres crééront un dessin. Pour commencer :

- Cliquez sur le bouton gauche de la souris pour poser un premier point.
- Faites autant de clic que de nœud. Vous créez des segments de droites.
- Pour terminer le tracé, cliquez sur le bouton droit de votre souris.
Avec cet outil, il est possible de dessiner des courbes. Chaque nœud contient deux poignées. Ce sont ces poignées qui modifient l'aspect de la courbe. Pour tracer une courbe, il faut :
- Cliquez sur le bouton gauche de la souris pour poser un premier point.
- Ne pas relà¢chez et déplacez légèrement la souris.
- Vous êtes en train de déplacer une poignée.
- Cliquez gauche et glissez pour poursuivre la courbe ou cliquez droit pour la terminer.
Cela peut sembler fastidieux et pourtant il s'agit de la méthode privilégiée pour réaliser des dessins précis. Ne cherchez pas d'emblée à bien positionner les courbes aux moyens des poignées. En effet, l'outil de Bézier n'est pas le moyen le plus aisé pour modifier des chemins, seulement pour les créer.
Une fois que vous maîtriserez cet outil, vous penserez à placer les nœuds à des endroits stratégiques. Si votre chemin contient trop de nœuds, cela alourdira le travail et s'il n'y en a pas assyez, vous manquerez de contrôle pour tordre le chemin comme vous le souhaitez.

à‰tapes pour dessiner un livre sous forme de pictogramme :
Création de la forme globale Alignement verticaux et Modification du chemin en au moyen de l'outil de Bézier horizontaux des nœuds au courbant les segments au sans se soucier des courbes. moyen du Dialogue Aligner et moyen de l'outil Nœud.
Les nœuds sont représentés distribuer. en losange gris.

Derniers ajustements pour un mielleur résultat. Le picto ressemble maintenant vraiment à un livre ouvert.
La plume calligraphique
Telle une plume à l'ancienne, Inkscape propose sa version numérique avec l'outil de tracé calligraphique. Idéalement, il s'utilise avec un stylet, o๠le poignée repose sur la
[Ctrl]+[F6] tablette et l'autre main, sur le clavier, déplace le canevas [c] pour pouvoir écrire.

De nombreuses options simulent la possibilité d'utiliser différentes brosses pour le cas o๠les quelques brosses proposées par Inkscape ne conviendraient pas.
- Calame. Simule une pointe coupée en biseau.
- Marqueur. Simule une pointe ronde et régulière.

- Brosse. Simule une ellipse souple qui s'affine - Pinceau fou. Simule une brosse ronde très agitée.
- Plume. Simule l'utlisation d'une plume.
- Gravure. Outil permettant de simuler l'effet d'un dessin réalisé à la gravure en traà§ant des lignes au dessus d'une image qui nous sers de guide.

- Enregistrer sous. Permet d'utiliser son propre motif. Après avoir créé le motif, le copier pour l'insérer dans le presse-papier du logiciel. Le dernier motif copié en mémoire sera alors accessible dans ce menu.
Si aucune de ces brosses ne convient, partez d'une des brosses et modifier ses options.
- Epaisseur. Permet de déterminer la taille de votre brosse.

- L'icone Pression est à activer lorsqu'une tablette est branchée à l'ordinateur.
- L'icône Luminosité est à activer lorsque l'on utilise le mode Gravure.
- Amaincissement. Pour activer la finesse du tracé en début et en fin de la ligne.

- Angle. Détermine l'angle de la plume.
- Fixité. Détermine la rotation de l'angle pour le cas o๠le tracé tourne.
- Terminaison. Détermine la fin du tracé.

- Tremblement. Pour ajouter un peu de hasard au tracé.
- Agitation. Pour ajouter de l'inattendue.
- Intertie. Simule le poids de l'outil impactant le tracé.

Des exemples de tracés réalisés avec les paramètres par défaut de chacune des brosses proposées par défaut.
Ceci est un tabouret.
Avec la Calame, les angles sont Avec le marqueur, les traits sont pointus. réguliers et rond.

Avec la Brosse, le tracé est rond et Avec le pinceau fou, plutôt pour des plus doux. formes organiques.
En mode Gravure pour réaliser des Avec la Plume calligraphique, dédié à illustrations à l'ancienne. L'image en l'art de la Calligraphie. dessous nous sert de guide.
Les opérations booléennes
Il existe plusieurs faà§on de modifier un tracé. Selon la nature du tracé les possibilités varient. Si le tracé est d'abord un rectangle une ellipse, une étoile ou une spirale, c'est-à -dire une forme géométrique tracé à partir des outils de formes, le résultat est un objet et non un chemin. Les modifications de ces formes sont accessibles uniquement en glissant les poignées blanches. Par contre pour modifier un chemin, il faut utiliser les outils liés aux chemins, ou alors convertir les objets en chemins.

Pour convertir une forme en chemin :
- Sélectionner la forme avec l'outil Sélection.
- Aller dans le menu Chemin > Objet en chemin.
Attention un objet peut toujours se convertir en chemin, mais un chemin ne pourra jamais être converti en objet.
Les opérations booléennes agissent sur les chemins ou convertissent le résultat en chemin. Il s'agit d'opérations qui se réalisent sur au moins 2 objets ou chemins qui se combinent selon des règles précises. Voici des explications.

- Union. Relie deux formes en une.
- Différence. Soustrait une forme à une autre.
- Intersection. Conserve que l'intersection des deux formes.

- Exclusion. Exclue l'intersection des deux formes.
- Division.
- Découper les chemins. Créé autant de chemin que d'intersection.

- Combiner.
- Séparer. Si un chemin est composé de deux formes distinctes, cela créé deux chemins différents.
Pour réaliser ces opérations booléennes, sélectionner les deux formes puis dans le menu Chemin choisissez l'opération booléenne de votre choix. Le résultat est tout de suite apparant sur le canevas, sinon lisez le message d'erreur qui s'affiche dans la barre d'état au bas de la fenêtre Inkscape pour comprendre les raisons de l'échec.

Union entre un triangle et un carré, donne une maison.
Différence entre un rectangle et la maison réalise l'ouvertre pour la porte.
Deux ellipses.

Intersection de deux ellipses.
Exclusion de deux ellipses.
Voici une Division Combiner Séparer ellipse

traversé par un chemin tracé avec l'outil Crayon.
Les différents types de nœuds
Les chemins ont la caractéristique d'être construit à partir de nœuds. Un chemin est composé d'au moins deux nœuds. Un nœud comporte une tête en forme de carré, cercle ou losange et deux poignées qui peuvent se saisir à partir de ses petits cercles situés à l'extrémité. Les outils chemins créent et modifient des noeuds.
Le second outil le plus utilisé dans Inkscape est l'outil Nœud. Il vous sert à modifer tous les chemins.

Il existe plusieurs types de nœuds :
- Les nœuds durs. Pour créer des angles ou modifier franchement les courbes des chemins. Les poignées sont indépendantes.
- Les nœuds doux. Pour créer de belles courbes souples. Les poignées forment une ligne droite.

- Les nœuds symétriques. Pour créer des courbes douces. Les poignées forment une ligne droite et sont de mêmes longeurs.
- Les nœuds automatiques. Pour créer de belles courbes symétriques. Les poignées forment une ligne droite et lisse légèrementla courbe.
Pour modifier un nœud :

- Activez l'outil Nœud en cliquant sur son icône.
- Cliquez sur le chemin de votre choix.
- Cliquez sur le nœud à convertir ou sélectionnez les nœuds concernés.
- Puis cliquez sur l'icône du nœud correspondant dans la barre d'option.
Les débutants privilégient les nœuds durs par sa facilité d'utilisation alors que bien souvent le résultat recherché privilégie plutôt l'utilisation des nœuds doux.
Le prochain chapitre explique comment modifier un chemin au moyen de l'outil Nœud.
Nœuds durs Nœud doux

Nœud symétrique Nœuds automatiques
Modifier un chemin
L'outil Nœud sera votre meilleur allié pour modifier un chemin.
Quelque soit le type de nœud, celui-ci ne peut contenir qu'une entrée et une sortie. Cela signifie qu'il est impossible de passer par un nœud une troisième ligne. Il faudra plutôt accoler un second chemin.

Les chemins se modifient radicalement en déplaà§ant les nœuds par leur tête :
- Activer l'outil Nœud.
- Cliquer sur le chemin pour le sélectionner. - Cliquer-glisser sur le nœud de votre choix.

Les chemins se modifient plus doucement en déplaà§ant les poignées :
- Activer l'outil Nœud.
- Cliquer sur le chemin pour le sélectionner.

- Cliquer sur le nœud de votre choix.
- Cliquer-glisser sur la poignée du nœud de votre choix.
Il est également possible de modifier avec l'outil Nœud la courbure d'un chemin en attrapant et en glissant directement le chemin au travers de la frontière de celui-ci, c'est-à -dire la ligne situé entre les nœuds, sans obligatoirement passer par les poignées.

Aligner et distribuer
Ce dialogue offre une aide précieuse. Il permet d'aligner des noeuds verticalement ou horizontalement ou de les distribuer à des distances égales verticalement ou horizontalement. Pour l'utiliser :
- Activer le dialogue en cliquant sur son icône situé dans une barre verticale.
- Activer l'outil Noeud.
- Sélectionner les noeuds.
- Cliquer sur l'option de votre choix. Le résultat est immédiatement visible.
L'outil Nœud
Cet outil contient de nombreuses autres options que nous
[F2]détaillerons dans ce chapitre en se basant sur les icônes [n]accessible sur sa barre d'option :

Ajouter un nœud. Un double clic gauche entre deux nœuds permet d'ajouter un nœud aisément. Utile lorsque l'on souhaite modifier très précisément une courbure.
Supprimer un nœud. Sélectionner le nœud et appuyer sur [Suppr]. Il faut toujours chercher à réaliser des formes avec le moins de nœud possible pour alléger et simplifier les modifications éventuels.
Pour joindre deux nœuds, il faut au préalable sélectionner deux ou plusieures nœuds. Inkscape tentera de ne pas déformer la forme.

Briser le chemin. Se réalise sur un nœud de préférence. Le résultat casse un nœud en deux. Les demi-nœuds n'ont plus qu'une poignée. Cela peut être complexe à gérer. Réfléchissez bien avant de casser des chemins !
Joindre des nœuds terminaux par un segment. Idéale pour joindre manuellement des morceaux de chemins.
Supprimer un segment entre deux nœuds non terminaux. Pour rompre un chemin par son milieu.

Ensuite les nombreuses icônes permettent de convertir :
- les types de nœuds, comme nous l'avons vu au chapitre Les différents stypes de noeuds ;
- les objets en chemin, comme nous l'avons vu au chapitre les opérations booléennes ;

- les contours des objets en chemin ;
- les coordonnées x et y du nœud sélectionné ; - un menu déroulant pour changer d'unité si besoin.
Les deux icônes ci-contre sont importantes à activer pour toujours voir afficher les poignées aux nœuds.

Une forme à laquelle un nœud a été rajouté par un double clic
Un contour noir a été rajouté, et un second nœud a été brisé. Celui-ci apparaît beaucoup plus petit.
Le chemin a été brisé, le contour manquant montre bien cela. Réfléchissez bien à l'intérêt de briser un chemin

Exemple de modification du chemin au moyen de déplacement d'un nœud, puis modification de la nature du nœud et de ses poignées
Vectoriser une image
Cette fonctionnalité est à utiliser pour profiter des chemins du résultat de la vectorisation pour votre réalisation. Si vous vous attendez à retrouver une image identique mais en vectorielle, alors vous serez déà§u.
Idéalement cette fonctionnalité vectorise très bien les silhouette sombre sur fond clair. Il existe une option pouvant inclure de la couleur, mais Inkscape créera autant de couches que de couleurs. Vous vous retrouverez alors avec plusieurs objets empilés les uns sous les autres. Ce qui peut devenir complexe à modifier.

Pour vectoriser un picto :
- Via le menu Fichier > Importer, importer une image bitmap simple.
- Sélectionner l'image avec l'outil Flèche

- Lancer la commande de conversion Chemin >
Vectoriser le bitmap.
- Un dialogue apparaît vous permettant d'affiner les options.

- Lorsque le résultat de l'aperà§u vous satisfait, cliquez sur Valider. Le résultat est immédiatement visible sur le canevas. Il se place très exactement audessus de votre image.
Détaillons les options de ce formidable outil. Le premier onglet contient plusieurs Modes :
- Mode Seuil de luminosité. Le plus utilisé, cela créé un chemin de type silhouette d'une forme comme le pictogramme.

- Mode Détection des contours. Utile si vous souhaitez uniquement vectoriser le contour d'une forme.
- Quantification des couleurs. Utilse si vous souhaitez avoir un résultat colorés.
L'option Passe multiples permettera d'avoir un résultat beaucoup plus fin, mais cela créera autant d'objets que de passes.

A droite du dialogue n'oubliez pas de rafraîchir l'aperà§u à chaque changement. Valider pour obtenir le résultat.
Importation du picto fusee.png et lancement du dialogue Vectoriser une image
La fusée vectorisée avec l'option Seuil de La fusée vectorisée avec l'option

Lumière Détection de contour
L'image bitmap en Vectorisation en mode Après dégroupement, les 10 couleur Couleur avec 10 passes. objets peuvent se déplacer.
Le résultat contient donc bien 10 objets

empilés
L'outil sculpter les chemins
Outil idéal pour les illustrateurs dessinant puis scannant et vectorisant leur travail, il modifie au moyen des options les chemins déjà présents sur le canevas et propose de
[Maj]+[F2] nombreuses fonctionnalité sans changer d'outil.

[w] Pour l'utiliser, sélectionner le chemin ou la partie du chemin, avec l'outil Nœud, sur laquelle la modification doit être active, activez l'outil Sculpter puis cliquez sur la zone souhaitée.
Présentons d'abord ses réglagles :
- Epaisseur. Détermine le diamètre de l'action. Si la modification est petit, réduisez le cercle, sinon agrandissez-le.

- Force. Détermine la puissance à laquelle la modification est appliquée.
- L'icone Pression s'active si la configuration de la tablette graphique permet de supporter la pression. Cependant cet outil peut très bien s'utiliser sans tablette graphique.
Vient ensuite différents modes qui sont véritablement le cœur de l'outil :

- Déplacer. Les trois premières icônes déplacent les noeuds situés sous le chemin selon ce qui est indiqué.
- Rétrécir. Diminue de taille globale du chemin.
- Tourner. Pivote légèrement le chemin.

- Dupliquer. Crée un double des chemins sélectionner. Ceux-ci se placent immédiatement audessus de l'original, pensez à les décaler.
- Pousser. Pousse le chemin en suivant exactement le curseur
- Rétrécir. Permet de rapprocher deux bords d'un chemin.

- Attirer. Le chemin suit le curseur.
- Rugueux. Agis sur le contour du chemin.
- Décaler et Perturbe modifient uniquement la couleur des chemins.

- Ajouter du flou. Pour ajouter du flou au chemin.
50 FLOSS Manual Fr - Initiation à Inkscape

